蒙纳字体技术总监 Bob Taylor 就可变字体的前景发表了看法,且分享了蒙纳及科技行业是如何将这一希望变为现实的。他也介绍了蒙纳最新的可变字体。
当我告诉别人我在研究字体时,他们常常会感到困惑不解。对大多数人来说,字体是 Word 或 Google Docs 中的下拉菜单。一种常见的误解即字体乃是从天而降。然而,当你深入了解后会发现字体非常复杂。创造字体需要结合艺术设计与书写系统的知识。然后再加上一点数学和计算机科学。这种混合形成了一个充满创意、创新和智力挑战的视觉游乐场。
最近可变字体的复苏是关于字体方面最令人兴奋的发展之一。请想象一下,使用一套完整的字体家族 (比如 Avenir Next)而非单个字体(比如 Avenir Next 粗体)进行自然且富有创造性的设计时的那种自由。可变字体封装了整个字体家族,而并不仅仅是一种样式或者实例。
通过使用 OpenType 1.8.1 规范中定义的插值技术,可变字体的字形轮廓可以在字体家族的不同形状之间切换。该规范是 Adobe、Apple、Google 与 Microsoft 共同协作的出色成果。与此有关的更多信息,请参阅本文结尾的参考资料。
我在蒙纳的同事也曾参与过该规范的开发。Tom Rickner 和 Dave Opstad 最初参与了当前规范的前身 TrueType GX 以及 Apple Advanced Typography(AAT)技术的开发。多年前,他们在 Apple 工作时就协助开发了这项技术(参见 Tom 的博客),并为这项新标准做出了积极的贡献。
今天,当你购买字体或字体家族时,字体家族中的每个成员字体都是一个单独的文件。如果想在设计中使用这个字体家族,则必须包含该字体家族中所有的成员字体,而且也只能使用这些成员字体。如果你需要中间字重或字宽的字体,那就不好办了。可变字体基本上相当于在一个文件中包含整个字体家族,且允许在整个字体家族中使用连续统一的设计。
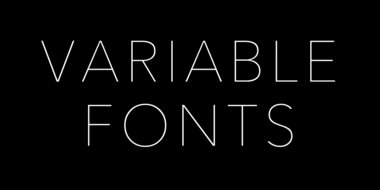
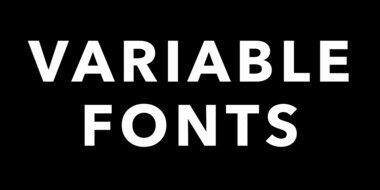
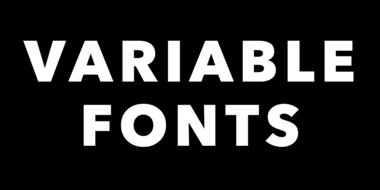
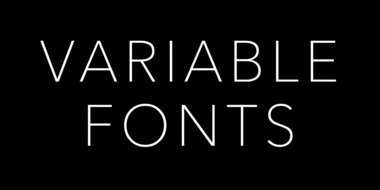
可变字体包含了由一个或多个设计轴组成的排印设计空间。例如,可变字体可以包含字重和宽度两个变量。这些变量由二维空间中的坐标控制,该空间中每个坐标的变化都会展现出不同的排印体验。如下图所示,其中显示了四个常规字重和四个窄体(condensed)字重。每一行字体都来自于设计空间图上的一个不同坐标。
可变字体真正的希望在于它能够以创造性的方式选择设计空间中的其他点。例如,您可能想改变字重,但为了保持行的长度不变只能调整字宽。如下图所示,其中每行文本都对应于设计空间中的一个中间点(intermediate point)。
请注意,其中一些字重(如 600 和 800)并不包含在原始字体家族中。这些字重是通过插值产生的。实际上, 从 300 到 900 范围内的任何字重都可以与从 75 到 125 范围内的任何字宽相结合。使用可变字体可以随意访问整个设计空间。
自由选择开启了许多新的用例,有些是已经预想到的,有些还尚未被发现。我们今天所熟悉的有:
- 字体家族压缩
- 响应式设计
- 字体微调
但是,一旦可变字体在操作系统和 CSS 等 web 标准中得到了广泛的应用和支持,就一定会有人找到创建新的用户体验的新方法。这就是视觉传达的艺术。那么现在让我们先看看那些已经预想到的案例。
字体家族压缩
通过对一个文件中的整个字体家族进行编码可以发现节省文件大小的可能性很大。节省的大小取决于在创建可变字体时输入字体的数量以及有多少条设计轴。此处节省的大小是相对于所有输入字体的总大小而言的。节省的大小可能有很大差别,下面的表格列出了一些具有代表性的数字。
如果添加更多插值的命名实例,则相对大小会减小更多。但很显然,可变字体的大小要比任何单个实例大得多。因此,从压缩的角度来看,只有在需要使用大部分实例时,可变字体才有意义。这对于诸如操作系统这样的通用系统来说是理想的,它会使用到字体中的所有命名实例。
响应式设计
网页设计师和品牌所有者面临的最大挑战,是在各种设备与屏幕尺寸上呈现统一的设计。理想情况下,无论是在桌面显示器还是小型手机屏幕上,信息的外观和感觉都是相同的。虽然细节不同但设计是一致的。
页面的设计又围绕元素网格(根据平面空间移动并调整大小的元素网格而形成的。响应式设计是应对这一挑战的一种方法。Tom Rickner 在他的博客中谈到了可变字体如何帮助响应式设计。以及如何利用视觉缩放来增强不同屏幕尺寸下的显示输出。供 CSS 控制可变字体渲染的标准仍在制定中,但最终 JavaScript 和 CSS 一定会让可变字体发挥作用。
字体微调
字体微调是证明可变字体如何真正发挥作用的另一个例子。在创建文本布局时,大部分情况下你都希望某一特定区域的文本可以稍微粗一点或窄一点。在过去,你必须在已有的几种字重中进行选择,而且如果选择窄体(condensed),整体的宽度通常会有很大的变化。字体微调是对文本渲染进行细微的更改以调整用户界面或屏幕设计。它也可以调整文本使其在小屏幕上小的地方显示。
您可以通过可变字体来控制文本精确的字重和字宽。若是想让文本粗一点又不能太粗,可以使用可变字体调整设计。若是想让一段文本在页面上显示的窄一点,那就不要调整字体大小,而是调整字宽。
下图显示了在字宽没有相应变化的情况下,字重轻微做调整后是如何影响平板电脑上的阅读体验的。这种控制方式,可以与文本大小及字体选项一起作为组件呈现出来。或者您甚至可以让用户使用滑动条(slider)控件连续性的修改文本。
两个范例
说到滑动条,上面的用例强调了两种用于控制可变字体的范例。您可以将这些看作是“下拉”视图和“滑动条”视图,并且排印社区的成员已经在支持这两种视图了。下拉视图表示您应该只能在可变字体中使用命名实例。这些实例是经由字体设计师确定了的。可以通过使用实例的下拉列表来表示。
你可以有中间命名实例,不必局限于那些创建可变字体的实例。但是这些必须是字体设计师已经考虑到并检验过的。当然,依赖字体制造商来确保质量是最可靠的。
滑动条视图将每个设计轴视为一个连续区间,您可以选择该连续区间内的任意点。该视图通常表示为一组滑动条控件。
您可以通过交互界面或者以编程的方式选择每个坐标轴范围内的任何值。中间字形的形状是通过插值创建的。字体设计师可能没有考虑过这种特殊的坐标值组合,也可能并没有检验过。字体制造商应该确保字形形状插值正确以及排印是否一致可用。
一点儿协调
为了让生成的可变字体能够使用插值,字形轮廓在轮廓中的每两个点之间都必须具有一对一的关系。这就是所谓的点兼容性。在下图中,您可以看到以黑色显示的默认轮廓中的每个点都对应于红色变体轮廓中的一个点。
蒙纳正在研发高级字体工具,以协调字体家族并生成可转换为可变字体的点兼容性字体集。用我们专业的说法是,通过最小化点数以及给出良好的中间插值的方式来协调一个字体家族,使其字形轮廓中的点相互兼容(即设计中不存在扭结或不连续,轮廓中不存在扭曲)。
在对轮廓进行重新调整以使点与点相互匹配的同时,也要保持轮廓形状的高保真度。这个重新调整的过程很复杂。第一步是确保所有轮廓中的轮廓线相互匹配。如果不匹配,就必须重新调整。然后,将轮廓分成几段而这些段也必须相互匹配。对于每段应该是什么样并没有硬性规定,因此涉及到的算法也会尽其所能。然后,一旦各段匹配完成,我们将会用相同数量的控制点对每段的曲线重新进行匹配。
当一切正常时,结果就会很完美。请观察一下在本示例中控制点是如何围绕字符“S”的轮廓跳舞的。
那么,哪里出错了呢?
事实证明,当你试图转换一个从未想被插值的现有字体家族时,可能会出现很多问题。虽然这套复杂的算法运行得非常好,但偶尔也会出现问题。一种问题是,之前没有扭结的轮廓中出现了一个扭结。例如,观察字符“6”的轮廓在实例之间是如何变化的。轮廓是点兼容的且端点实例也是正确的,但是在插值实例中有一个扭结。
这是识别方面的缺陷,且这一缺陷会在字体发布之前得到纠正。检测这些缺陷对质量保证程序来说是一个挑战,我们正在研发自动化工具来帮助识别这种缺陷。字母Q的例子更加生动。
虽然这些例子看起来很好玩,但我们绝不会发布这样的字体产品。我们的目标是确保每种字体中的每个命名实例和每种字体中的每个插值的中间实例都是完美的,且是与原始设计保持一致的。
总结
OpenType 1.8.1 规范中可变字体的部分是新的,我们只是学习如何从现有字体家族创建可变字体。我们希望将更多的字体家族转换为可变字体。有些可能只有一个字重轴,有些可能有两个或三个轴。我们也许会在不同的设计空间范围内提供不同的组合,以便客户可以选择最符合他们需求的产品。可变字体带给我们很多希望还有大量的工作。我们才刚刚开始。
仍然需要对操作系统和应用程序进行更改,以开放对可变字体功能的访问。需要更新 Web 浏览器以及 Web 标准(如 HTML / CSS)以识别和控制可变字体。字体渲染引擎和文本布局引擎需要包含对 OpenType 1.8.1 标准的支持。所有这些活动都在向前推进。
在蒙纳,我们希望确保可以从所有现有的字体家族中以及我们生产的新的字体家族中生成可变字体。我们继续与其他字体厂商以及行业伙伴合作,以推进字体技术在这一领域的发展。
最终,设计师、品牌所有者以及制造商都将从这项技术的广泛应用中受益。设计师和品牌所有者将受益于额外的灵活性,以创建漂亮的页面布局。设备制造商将受益于能够在有限的硬件和显示屏上为其用户界面使用精确的字重和宽度。即使设备字体光栅化不能渲染可变字体,也可以以传统方式保存和使用精确的中间实例。设计师不再需要满足于预先定义的字重。它们在字体家族设计空间中可以获得任何字重。最终,这一切都是为了创造完美的用户体验。
将 Avenir Next 作为变量字体引入
为此,我们发布了一些字体样本供您使用和体验,以评估其吸引力和实用性。其中第一款字体是 Terrance Weinzierl 的 Kairos Sans 家族,可以在 GitHub 上找到。
基于 Avenir Next 家族的第二款可变字体原型现在也可以在 GitHub 上找到。Avenir Next 是 Adrian Frutiger 设计的无衬线字体,蒙纳字体总监小林章(Akira Kobayashi)对其进行了复刻。这种人性化的设计是我们最畅销的产品之一。简洁、经典的设计很适合作为可变字体来实现。
这个字体家族面临的一个挑战是美元符号,因为字重从 bold 到 heavy,其风格改变了。在这个演示字体中,我们选择重新设计美元和分币符号,以便在整个字重轴上使用插值。或者,我们可以使用字形替换表(GSUB)中定义的上下文替换。因为并不是所有的系统都实现了这个功能,于是我们希望展示的是一个微小的设计更改是如何实现在不同字重之间进行协调的。