导读:随着人与车空间关系场景的复杂化,HMI 的开发与迭代得到了更多关注,也在很大程度上指向了车企自身的话语权和对用户的重视度。
如何把握最核心的交互需求,完善设计开发流程,建立多维度的用户体验,本文将从基本思路和原则出发,深入到字体搭配等细节,逐一详解。
车企现在对智能系统的设计越来越重视,因为只有把软件实力提升才可以更好地掌握话语权。汽车 HMI 设计开发是整车开发的一环,由于 HMI 设计涉及的相关国标,只有按照既定的流程才能设计出符合车机环境的系统界面,因此需要按照整车开发的流程进行,这样在造车的各个阶段才能有效地管控和输出设计产物。
一、整车开发流程
现在汽车的整体设计工作流程,或者说一辆汽车的生产,需要经过 V 型的开发流程(从目标的制定到目标的验证的过程)。
大体可以分为五个阶段:
产品战略阶段、概念设计阶段、设计开发阶段、工程车阶段、生产阶段。
(一)HMI 设计开发四大流程
然后我们来说一下 HMI 设计流程。HMI 和 C 端 B 端的设计流程大致相同,也需要与汽车工程师,市场人员,设计调研人员合作。不同的是,HMI 的设计会在反复测试保证安全性优先的情况下,满足更多功能需求,整个 HMI 设计过程中的设计和实现是紧密结合的 。
前期分析
需求分析+竞品分析
交互原型
信息架构+概念交互原型提案
设计交付
高保真交互 DEMO+评审+ KEY 设计规范+交付视觉设计+信息可视化优化+整体 HMI 完成+HMI 整套 DEMO+ 评审+ 标注切图
开发走查
开发对接+内部走查+可用性测试
迭代优化
专业评测度量报告+反馈修改
1.需求分析,竞品调研评估
在整车开发项目中,HMI 体验设计应该从立项时开始介入,主机厂在通过市场调研和用户需求分析等调研方法,分析出市场上存在的潜在需求后,从平台化角度评估需求的导入和定型验收,和样车研发同步进行。
在得到用户需求分析和市场调研数据后,将这些数据转化成为设计目标,得到初步的概念设计,之后在功能定义和产品开发达成一致之后,即项目目标正式确认,可开始进行流程和具体细节的设计。
2.功能落地,交互原型
UX 策略出来后,也在这一步确立交互设计的框架。
汽车不同于移动互联网产品,它的约束性或者说是局限性更强,对于 HMI 设计师而言还是有一定门槛的。例如:要了解相应的法规要求,要懂一些开发逻辑和实现方式,要明白功能上限等等。
也要懂一些实现方式,举个例子:大型停车场的寻车问题该如何解决?使用蓝牙?使用手机指南针做关联?使用图像分析?使用遥控照明?等等一切的猜测,都是建立在一些技术常识背景之上的。当定义了某个需求功能转化后,既了解功能背后的需求又知晓实现方式,会更有效地让后面的信息流程与交互文档行云流水。
3.视觉优化,设计交付
原型交互设计阶段完成之后,之后便进入视觉概念设计阶段,保证概念设计方案会以专业性结果呈现,制作设计规范,然后输出关键页面。
4.开发评估,可用性测试
设计接近尾声,乙方设计团队也会做自我设计评测报告,对设计进一步改良,制定评测规则后,以理性打分方式,测评各个体验模块的分数,然后逐一优化。
在这个环节中,会制作交互 demo 和搭建虚拟演示台架,并且在此增加一轮设计走查,模拟设计执行落地后的测试工作。
5.迭代优化,修改反馈
最后是工程开发验证阶段,跟进实车功能测评,生产批量试制流程冻结后,会进行批量生产前总演习(OS),全面验证批产。所有流程环节都验证成功冻结后,产品则开始投入批量生产(SOP)。
即使上市后的产品是基于前面精心规划、具体分析、不断调整后的结晶,但必须要承认,它仍然不是完美的。所以迭代对于汽车厂商或者 HMI 设计师来说,是提升用户体验的最佳阶段。
(二)汽车 HMI 设计人员布置
二、设计分析
产品设计保证充分的搜集、整理、归纳、分析、总结,产品才可能具备持续性的竞争力。所以,积极跟踪市场反馈,及时整理分析、迭代是不断提升用户体验的必经之路。随着造车新势力的亮眼表现,用户研究与设计流程整合的方式能够帮助汽车制造商在竞争激烈的汽车行业中先人一步博得用户喜爱。
HMI 设计师这个职业,最忌讳的就是“我认为”这三个字,所设计的产品都不知道什么样的用户在用,即便再好看,也是没有灵魂的空壳。借用老舍先生的一句话,那就是:等着瞎猫碰上死耗子。
总而言之,要找准目标用户,透过现象看本质。
(一)用户研究
用户访谈和数据挖掘是两种了解用户最常用的方式。
关于用户访谈需要小心判断用户的真伪需求,经过判断的需求才是需要耐心挖掘的核心需求。用户属性信息,是分析用户画像的基础。比如一款车的付款用户是男性,使用用户是女性,所以在用户访谈之前就需要加上甄别条件。
关于数据,首先设计师自己需要有一个明确的目的,不同的目的获取结果的途径或者方式不一。不同用户数据可以帮助设计师做出判断,但是需要经过过滤后的数据。数据还有一个透析需求(需求来自规划、用研、反馈、竞品分析、产品数据分析等)的重要作用,可以用来帮助寻找痛点、优化迭代、辨别需求真伪等等。
(二)竞品分析
对于竞品可以分为直接竞品和间接竞品,竞品分析的几个思考维度基本在战略、行业竞争、运营角度、技术层面、用户角度、盈利模式、产品定位、交互方式、信息架构、功能这几个层次。
建议设计师不仅可以从直接竞品对比入手,新交互、新设计也可以从间接竞品入手,可能会获得更多启发。
竞品分析的方式:展厅体验、车展、国内外汽车论坛、网上汽车设计等。
(三)趋势分析
汽车 HMI 设计是个多元化的学科,谈及趋势,所涉及到的问题包罗万象:技术趋势、功能趋势、系统应用趋势、用户行为趋势、环境趋势、视觉风格趋势等等,一切前瞻性趋势的分析都是在定基调、定方向。
1.用车场景可能性的问题
车作为用户生活的第二空间,与汽车之间的粘性远比我们现在所能想象的要更强。上下班出勤场景,接送孩子场景,情侣恋爱场景,车内聚会场景,车辆出借场景,长途出行场景,自动驾驶场景,共享租赁场景,车外交互场景,智能家居互联场景等,都在我们与汽车的粘性范围之内,都需要交互设计师深度挖掘。
本质上是通过座舱内软硬件协调营造出特定的互动场景模式,增强智能座舱的空间娱乐属性。在不同的用车场景下可以满足用户的不同需求。以及根据场景、用户情绪分析推荐适合的路线和目的地,根据用户情绪推荐音乐分类。
未来的万物互联肯定是要到来的,是家空间和⻋空间更多的硬件、信息互联互动。⼿机终端的账户或者 APP 达到打通后,让两个场景下的更多智能硬件可以互联衍⽣出各种有趣的信息交互。
尤其是自主系统下的生态完善,比如做得很好的苹果生态,基于两个空间中智能硬件的互联可以衍生出许许多多的新交互场景,让人们可以更加便利地控制两个空间的互动。用户在统一的生态下操作也更便捷,体验也更好。
2.多模态交互的问题
新的交互技术诸如语音交互、手势交互和眼动交互等,也能够有效提升用户在驾乘中的体验。
无论是传统汽车还是无人智能驾驶汽车,都是通过协调或优化人、车、信息、环境四者之间的关系,来获得最优的驾驶交互体验。就人车关系而言,无人智能驾驶在不断弱化人对车的操控性,强化环境和信息感知处理能力,这是其中的一个转变。
三、设计原则
车载 HMI 设计和普通 C 端产品不一样,每款车都有特定的人群定位,比如轿跑型和商务型的不同车型,在视觉设计和交互设计的时候就会有区别。所以项目立项时就需要做大量调研的工作。从多次的需求讨论会中可以脑暴出一些想法,并可尝试多种风格方案,最终得出调研与评审结果。
(一)视觉原则
在视觉设计上我们主要注意以下五个视觉层面。
1.颜色设计
颜色设计上以国标为基础,设定符合车载场景的取色类型。颜色对比度符合,图文对比大于 7:1,背景建议使用深色。饱和度和明度这两个因素的值之和尽量小于 180,辅助色和表状态颜色可参考设计原则的文章。
2.字体
中控与驾驶员的距离处在 70cm-85cm之间,用户在扫一眼的过程中即可准确地看到重点信息。保证易读性,界面文字需满足以下要求:
- 最小可识别文字尺寸:5.4 mm。
- 字体层级:区分文本主副层级,字号差距需保持 4-6 sp。
- 需要用户阅读和处理的重要段落文字不超过 20 个字(700 字/分钟,2 秒内读完)。
- 对于需要用户关注的文本信息可通过增加字重的方式突出内容。
3.ICON
ICON 的设计形式,可更多结合应用的内容,应注意在内容与形式结合时,视线上要保持一致性,可有助于在一秒的安全时间内让用户快速浏览并判断信息。
点击是交互行为中最为常用的动作,为确保用户点击操作的易用性和成功率,操作按钮及热区需满足以下规则:
- 图标:最小的图标尺寸为 6.9 mm,推荐图标大小为 9.2 mm。
- 热区:最小 10.7 mm,推荐热区 15.3 mm以上,热区间隔 3 mm以上。
4.内容排版
车载以驾驶员的操作为主,功能布局尽量设计在离手最近的位置,缩短操作距离,尽可能将热区放大,展示信息放在右侧。层级最多不可超过 3-4 层,所有信息按照使用场景、功能分组展示。阅读浏览要满足 Z 字型和 F 字型。混排的时候建议使用一种字体。
5.品牌 IP
智能汽车,搭载了一个智能系统,除了驾驶需求,对于 HMI 融入品牌元素也相当重要,品牌化是智能座舱视觉设计重要的发展趋势之一。现在主要品牌的体现形式是车载的 IP 管家,他有具体的名字,可以用语音唤醒。
(二)交互原则
1.六大基本原则
整个车载 HMI 设计过程中,最基本的六个原则:
- 安全性原则(HMI 设计首先考虑的必须是以安全为第一导向)
- 及时反馈原则(时刻保障关键信息是最高优先级,更要有能力面对复杂的应用场景,比如对油耗、故障、雨雪天、超速、疲劳等需要更加敏感。)
- 完整性原则(页面信息根据某些关联性,分区块进行显示,这将有助于用户更容易地建立信息位置记忆。)
- 简单学习原则(随着屏幕越做越大,需要驾驶员操作的功能也越来越多,所以驾驶员会因为复杂操做,面临交通路况拥挤等情况下的额外压力。)
- 信息可视化原则(尽可能地采用图像化/拟物化风格,避免或减少使用复杂的、过于专业的、技术性的图标和术语。)
- 情感化原则(情感化需求也是必然的需求,可以根据用户的情感化状态来处理车内的情感化系统。)
2.场景化设计
在讨论如何对超宽一体屏进行体验设计前,我们需要对人在不同场景下的多样化需求有大致的了解。为此,我们将人与车空间关系的场景划分为四大方向,依次是:生活、娱乐、办公和共享。
在生活、娱乐场景下,全家出游,疲惫的人可以直接在车上睡觉休息,无聊的人可以玩游戏,车内空间采用多音道技术,不同的音道技术可以避免彼此干扰。除此之外,还可以起到保护隐私的作用,满足每个人对个人空间的需求。
在办公场景下,人可以在驾舱内进行各项办公活动,诸如:视频会议、电脑办公、商务信息处理等。
在共享场景下,车不仅可以是运输人的移动工具,还能成为运输货物的移动工具、移动商城、移动酒店等等。
3.交互方式
多模态交互的方式未来肯定是大趋势,现有最常见的有触控、语音、手势。
触控一种是通过按键控制,另一种是通过触屏控制,都是通过不断的触控功能按钮形成肌肉记忆。现在的趋势越来越趋向重触屏,轻按钮,这样不仅系统迭代成本小,功能可以动态分布。但是对于一些精准调节的功能还是按键控制好一些。
语音交互被认为是车内场景下最自然的交互方式,而语音交互需要一个载体来传达多样化的情感。语音控制的前景主要在于两个因素,一是可以把除了界面以外的空间利用起来,可以与 HMI 自由交谈,二是最小化 HMI 手动操作产生的干扰,增加安全性。
手势交互是对语音交互、触控交互的很好补充,能够让车主通过简单的手势和语音就能完成车内的交互任务,也是能够增加交互趣味性、表达情感、传达情绪的另一个自然交互方式。
常用的手势:单指滑动(上下左右)、双指滑动(左右)、五指抓取等。
HMI 的交互手势不同于手机和 IPAD,手机和 IPAD 握在手里,左右手都可以操作,多指组合的可能性也多,而 HMI 的手势定义,更多的是需要满足驾驶员的使用场景,屏幕是固定在车上的,要规避掉一些不方便的手势。比如双指往上滑动就很不方便,向上推不灵活,也有阻力。
四、设计资源
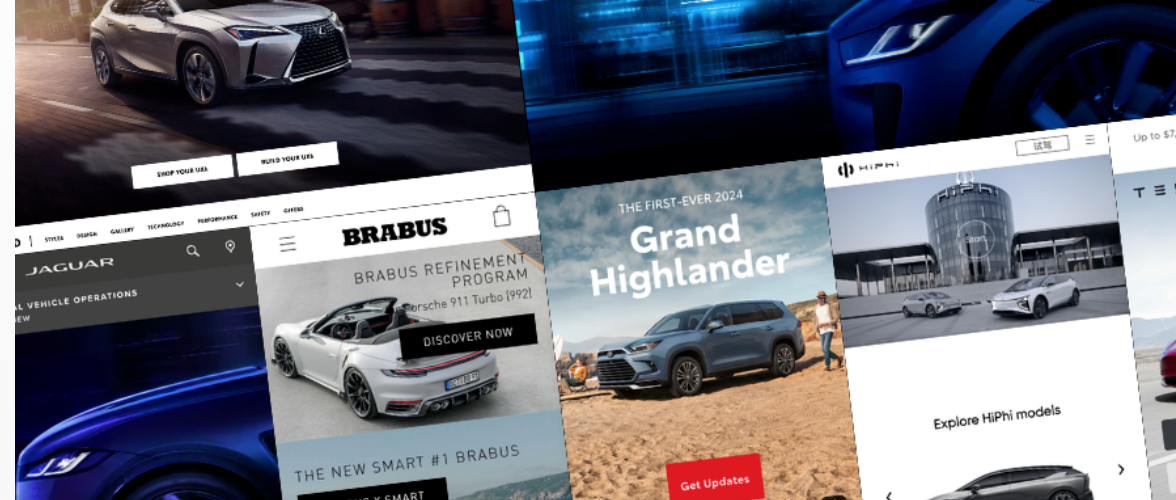
(一)蒙纳字体
快速获取信息比时速 60 英里每小时要重要得多。汽车屏幕使用的字体必须具有视觉吸引力和品牌一致性,同时还要一目了然,清晰易读。本篇文章展示了一系列可以轻松阅读的字体,这些字体还能够帮助驾驶员在行驶过程中保持注意力。

Adrian Frutiger 是从过去和未来汲取的灵感而设计的Avenir®(avenir 在法语里意为“未来”)。Frutiger 在他的设计中加入了一种有机的人文主义元素,将 Avenir 从早期字体僵硬的几何风格中解放出来。
2004年,Frutiger 与 Linotype 公司字体设计师小林章先生(Akira Kobayashi)一起复刻了 Avenir 字体家族,解决了其屏幕显示的问题,它就是 Avenir Next。几何元素与人文元素的结合使得 Avenir Next 字体的易读性极高,这使其成为汽车 HMI 仪表盘和显示器等快速扫视环境下最理想的选择。

Burlingame® 字体是一种相对较新的字体,它设计坚实,外形开放、清晰,易读性非常高。这款字体体现了人文主义及手工质感,它是根据蒙纳委托开展的汽车用户界面易读性研究所得到结果而进行的修改,使 Burlingame 成为任何车辆数字仪表盘的不二选择。
Burlingame 字体为了满足汽车显示器的需求,融合了多种特性:平整的切口,锐利的拐角,超椭圆的(super-elliptical)字碗以及宽松的字间距。其简单的形状和深三角形切口还有助于确保小尺寸字体的清晰度和易读性,尤其是在低分辨率屏幕上。

Adrian Frutiger 是世界知名的字体设计师。他的同名字体设计独具特色,而且用途广泛。Frutiger® 字体最初用于机场导视牌,在远距离及多种角度下阅读都非常清晰。作为一种经典字体,Frutiger 是人文主义无衬线字体的易读性与具有优美几何线条的早期无衬线字体(Grotesque Sans)的结合。
Frutiger 因其现代、温暖的外观被许多公司和政府采用。这种字体的开放性使其非常醒目,其独特的字形避免了与其他字体相互混淆。

Tipperary™ 是一种单线(monoline)的人文主义无衬线体,具有清晰、开放的字形。其简洁的字符十分易于阅读,也非常适合数字 UI 显示。为了制作这款字体,许多经典字体设计被重新诠释、组合。于是就有了一款在现代显示屏技术受限的范围内仍然表现出色的字体,保留了原有设计的比例和形式,使其成为印刷业最受欢迎的字体。
Tipperary 字形的拐角近似几何形状的方形,是快速扫视环境下(如汽车仪表,显示器和界面)的最佳字体之一。

Daytona™ 是由蒙纳公司的 Jim Wasco 遵循易读性原则而设计的一款字体。其方正坚实的字符特征遵循的是人文主义的形状和比例。Daytona 的字形偏窄,可以最大限度地利用空间,而且还可以提高阅读舒适性。圆润的拐角、开放的字怀以及简单的字符形状使 Daytona 成为蒙纳字库中最易读的字体之一。
Daytona 字体几乎在所有的屏幕环境(包括汽车用户界面、数字仪表盘以及 GPS 设备)中都能表现得非常出色。

Akko™ 及 AkkoRounded 字体通常会用两个不太可能放到一起的词来描述 —— “工业的”和“精致的”,这其实得益于设计师小林章先生(Akira Kobayashi)对最初严谨的工业概念的弱化。Akko 这个名字来源于著名设计者名字和姓氏的前两个字母。
Akko 设计友好且非常现代化,清晰易读而且又非常时尚。Akko 字形的“裸骨”骨架降低了其他设计风格中出现的视觉拥挤现象。

Mayberry 最初是为了模仿 Tiresias™ 字体家族的技术而设计的,以便用于机顶盒电视设备和用户界面。比起 Tiresias,Mayberry 在美学和功能方面都有显著的改进。
Mayberry 包含真正的意大利斜体以及多种字重,可以在低分辨率设备上提供高质量的阅读和最好的可读性,同时它还具有一系列能够吸引专业人士的 OpenType 功能。
Mayberry 是一款字宽被轻微压缩了的人文主义无衬线字体,这样可以在较窄的文本栏显示更多的可读文本。开放的字怀与垂直的应力都有助于在低分辨率的情况下保持 Mayberry 设计的可读性。

TradeGothic 字体家族是美国平面设计作品的主打产品,自 1948 年由 Jackson Burke 发布以来在一直不断地被使用。这一设计在国际上也很受欢迎,而且曾一度被视为Helvetica® 家族的竞争对手。
2008 年的版本名为 TradeGothic Next,这款字体改进并扩展经典系列,还将它引入到一个流行的新时代。这种不和谐却为 Trade Gothic 设计增添了一点质朴的自然主义色彩,这也是许多设计师回归的原因之一。
TradeGothic Next 是最清晰的早期无衬线字体类型。该设计具有开放的字形及宽松的字间距,让人感觉容易接近,这些都使其在需要扫视的阅读环境下表现良好。

Slate 字体家族将出色的功能及视觉的优雅融合成一种卓越的交流工具。很少有字体具有这种设计的美感和力量。
Slate 是 RodMcDonald 的作品,Rod McDonald 是一位屡获殊荣的字体设计师和刻字艺术家。在四十年的职业生涯中,McDonald 参与了加拿大国家盲人研究所(CNIB)开展的字体易读性和可读性研究项目。在那里,McDonald 了解到哪些设计特征更适合最大限度地提高字符易读性及文本可读性。
Slate 是一款风格化的人文主义字体,提供了一种温暖的视觉体验。即使在具有挑战性的技术环境中,Slate 也能为用户提供舒适的阅读环境。

HendrikWeber 的 Unitext 字体设计清晰、简洁,是一款适应性强、识别效率高的无衬线字体,风格介于怪诞与人文主义之间。
Unitext 深入研究了设计机构对于品牌字体的需求,以及设计师 Hendrik Weber 本人为公司定制字体的经验。由于了解用于品牌推广的无衬线字体的流行度以及它们的缺点,Weber 开始着手创作一些可以适应不同环境但又不放弃友好性的字体。可读性也是一个重要的考虑因素。
Unitext 是一种新型混合风格的字体,它具有现代感及前瞻性的外观,可读性高,并且极具未来主义的优雅。
蒙纳的字体创意总监 Steve Matteson 将这些字体组织到一起来展示一系列可以轻松阅读、并可以帮助驾驶员在行驶过程中保持注意力的字体样本。通过为仪表板或 HMI 选择合适的字体,您将能够确保您的汽车显示屏清晰易读,并且拥有观众喜爱的无与伦比的设计。
(二)组件库
和正常搭建 C 端、B 端组件库类似,先是把页面中的元素按这些维度拆分散成原子、分子、组件、模块、页面。
1.制定组件库框架
框架可以从现有界面上按功能模块梳理。
2.每个页面拆分组件
(三)走查表
设计走查自测表:阿里车载-设计走查自测表
为方便车载小程序设计,提供轻量化的小程序设计走查表以供参考;可用于项目前期设计自测、项目中研发自测检查、项目上线后设计/产品协同开发同学完成自测问题,查缺补漏规避风险点。
五、设计适配
(一)主流设计屏幕尺寸
经过对主要车企车型的分辨率收集与分析,目前市面上主流屏幕分辨率比例以 16:9 和 8:3 居多,能覆盖到72.39% 的车型,并以此为缩放的基准屏。
(二)尺寸和适配
横屏适配
以高度为基准,等比例缩放尺寸中高度不变的情况下,横向宽度缩放只需要填充内容。
比如:1280*720 设计稿要适配到 1824*1200 时,高度按比例缩放到 1200 的尺寸为 2133*1200,高度不变,只需要把横向内容 2133 压缩至 1824,横向的占比按照 1824 处理。
特定情况下适配导航会出现运营文案少的情况,针对于此可以单独对此车机删减右侧的功能入口 icon。
竖屏适配
宽度一致时:固定宽度时,屏幕高度上适配,导航栏固定,播放器位置固定在页面底部展示,中间内容填充区域适配。
宽度不一致时:等比缩放宽度,再向高度上适配。
参考链接:
https://www.zhihu.com/question/28078272/answer/39551206
http://www.woshipm.com/u/371477
http://www.itas-hk.com/news/yjyb/448.html
https://baijiahao.baidu.com/s?id=1652700903627827020&wfr=spider&for=pc
https://www.zhihu.com/question/326120874/answer/697093219
百度IDG智能驾驶设计体验中心:https://chelianwang.baidu.com/homepage/openPlateform/design/sec-2-2.html
华为车机设计平台
谷歌车机设计平台
阿里车机开放平台
图片来源于网络,侵删