导读:你应该有过类似的经历,刚理完发,就有人说:“唉,你怎么胖了?”其实,你的体重没有任何变化,只是因为发型的调整,才使得脸颊在观感上产生变胖的假象。
而在字体设计领域,设计师的一项重要任务就是克服人眼本能的错觉,让文字在视觉上更趋于舒适。遗憾的是,因为文字常以细小的尺寸展现,设计师的那些细致考量常常被人忽略。
本文作者 Jonathan Hoefler 例举了 10 个西文字体中关于错觉的处理,你可以借此来感受字体设计的微观视角与玄妙精巧。
字体设计就是与视错觉对抗,我们只有“妥协”才能取胜。因此,为了让人眼可以更清楚地认读,字母的绘制并非严格基于理性的标准。相反,设计师会用一些看似奇怪的调整以引导视觉,从而避免人们本能上的一些错觉。
NO.1 OVERSHOOT:圆形
就算是最基础的要求,有时候也需要额外的调整。为了让所有字母看起来一样高,就需要对圆形结构的字母略微加高,因为人眼会本能地认为,同样高度下,圆形比方形更小。
顶部或底部由圆弧构成的字母(比如字母 C)会比由直线构成的字母(比如字母 T)在高度上更突出。设计师把这种“加高”称作 overshoot。Overshoot 会运用到整个字符集,包括数字、符号和标点。更有趣的是,overshoot 的程度并没有统一的标准,比如 S 和 O 采用的 overshoot 通常就是不同的数值,最终还是以人的视觉为标准。
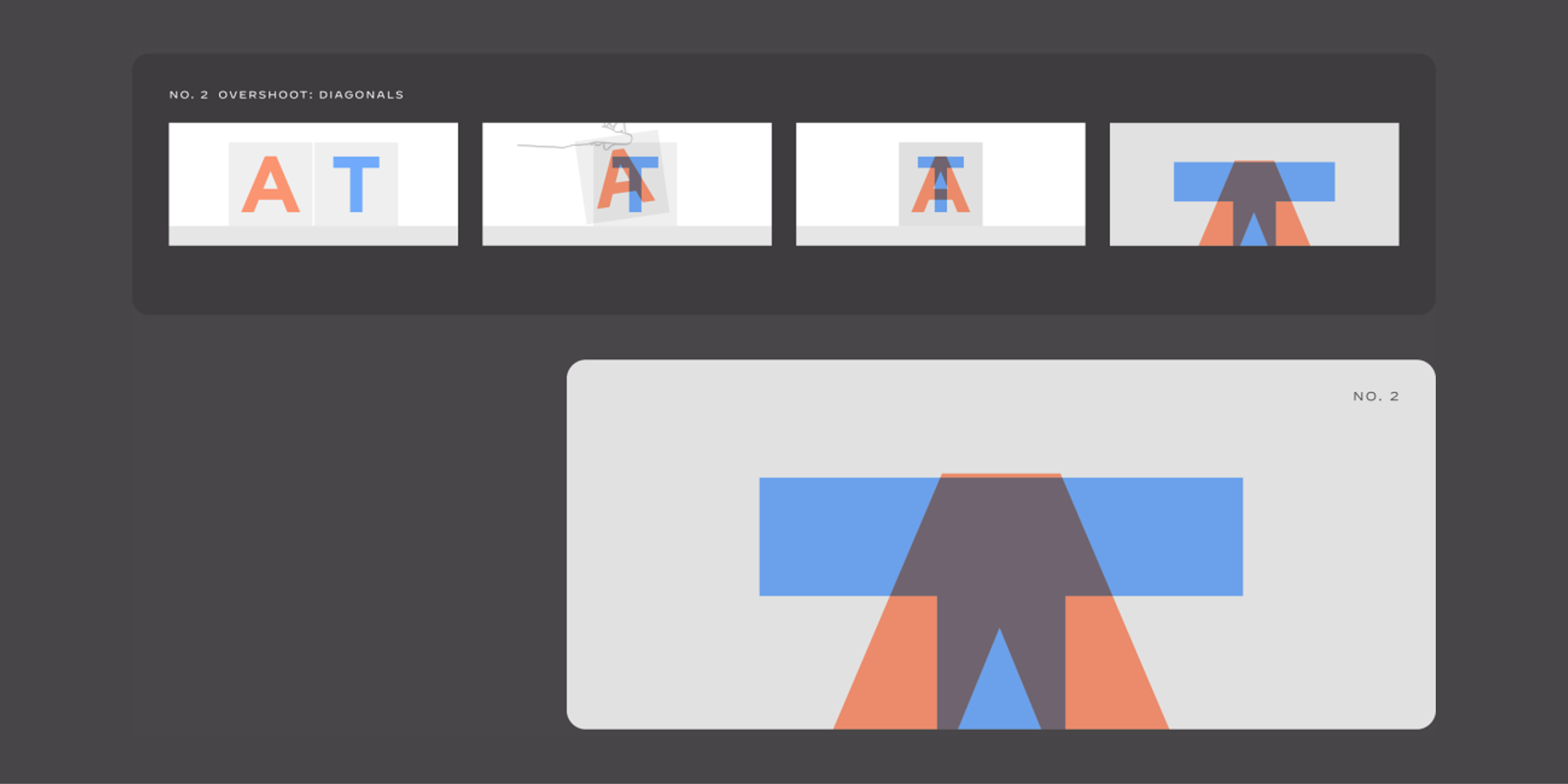
NO.2 OVERSHOOT:斜线
人眼对圆形和方形的错觉也会延伸到三角形:当笔画汇聚成一个点的时候,字母看起来会比实际更小一些。此时,设计师通常对 A、V、W 这样包含斜线的字母做一些 overshoot。如果整体风格需要突显尖角,那么字母 N 和 M 的尖角处会有同样的处理。
NO.3 自然平衡
NATURAL BALANCE
人眼还常误判“平衡”,这可能与人类的进化有关。为了适应周围环境,人眼在本能上会认为远处的物体比近处的更小。应用到字体设计上,为了让字母构造型更平衡,会把字母的上半部分设计得更小一些。
这种“自然平衡”在字母 B、E 和 S 中就有体现,他们都有“上小下大”的构造。在字母 H 中,中间的横线会略高于轮廓的几何中心,让上下部分在视觉上更对称。
NO.4 与参照对象的视觉平衡
CONTEXUAL BALANCE
奇怪的是,字母的结构也会影响视觉平衡。比如字母 A,基本构成是“一个角中间加一横”。我们以中间这条横的中心为轴心,将其倒置,我们发现,原来字母 A 中的横远低于几何中心的高度。如此设计的原因是,中间这条横,其参照对象并非整个字母,而是内部这个更小的空白区域。
NO.5 平衡(综合效应)
BALANCE (COMBINED)
以上提到的两种平衡,在字母 E 和 F 同时呈现。两个字母中间的横看起来没区别,但实际并不会重合。比如字母 E,根据上文提到的自然平衡,中间的横会略高于几何中心的高度。
而在字母 F 中,中间横的高度会以内部的空白为参照对象,而非整个字母。这样一来,F 中的横会比 E 中的横更低一些。通常情况下,F 的设计既会考虑其本身的结构,又会考虑与 E 相邻时的搭配。
NO.6 方向对比(垂直)
ANISOTROPIC CONTRAST (ORTHOGONAL)
T 这个简单的字母造型隐含了文字构造的一个重要规律:横画比竖画看起来粗。而将笔画线条倾斜到不同角度,这种视觉上笔画的粗细变化也会不同。
因此,为了让字重有统一感,设计师会让纵向的笔画在度量上比横向的更粗;而斜的笔画,粗细会在两者之间。
NO.7 方向对比(连续)
ANISOTROPIC CONTRAST (CONTINUOUS)
因朝向产生的错觉不仅能影响字重,还可以影响尺寸。上文提到了,横向的笔画比竖向的视觉上更粗,横向的内部空间距离也会比竖向的看起来更长。
所以,为了做出一个“完美”的圆形或方形,设计师会让字母的宽度略窄于其高度。观察上方的字母 O,正常的位置状态下,顶部和底部的笔触会趋于变细,其高度也会大于其宽度。
NO.8 书法偏差
CALLIGRAPHIC BIAS
对字重的感知,还受到“书法偏差”的影响。现在的字母形状其实是平头笔的产物。右手以倾斜的角度持笔,向右移动时就会产生较细的上笔和较粗的下笔。这种粗细规律运用在了许多字体中,就算是那些笔画粗细看起来很均匀的字体,也包含了这种考量。
如上图,把字母 A 翻转之后再对比,会发现 A 左边的笔画要比右边的稍细一些。正是因为人眼的惯性,才让这种粗细变化在字体设计中变得不可或缺。
NO.9 整体效应 1
COMPOUND EFFECTS 1
以上提到的各类错觉,在字母 S 中会得到全面的呈现:把 S 顺时针旋转 90 度,就会发现 S 的上下部分的比例并非均等,这就是上文提到的“自然平衡”。而 S 的两处笔画收尾,又有一种像喇叭口张开的小趋势,那是因为笔画接近垂直走向时,会将其加粗,已达到上文提到的“方向对比(连续)”效果。
NO.10 整体效应 2
COMPOUND EFFECTS 2
把字母 S 镜像之后就会显现出另一种效果:正如上文提到的“书法偏差”,下笔比上笔的笔画更粗,S 的中间部分也要比上下的笔画更粗。还是在 S 的镜像画面中,左下部分的连接处,你会发现笔画突然缩窄。而在正常位置下,这种“方向对比”与“书法偏差”的结合会很难察觉。