无论您是在寻找一种新的品牌字体,还是想要在网络上建立一致的、优化的视觉识别,您都需要一种适合任何场景的字体。除了选择合适的字体之外,考虑字体本身的设计也很重要。
设计师当然是这方面的专家,但任何参与品牌和市场营销的人都应该了解字体设计和其品牌之间的关系。毕竟,字体是品牌通过内容和用户体验与客户建立联系的主要因素。
在为您的品牌选择字体时,请记住以下五个原则:
确保它在不同字号下都能正确渲染
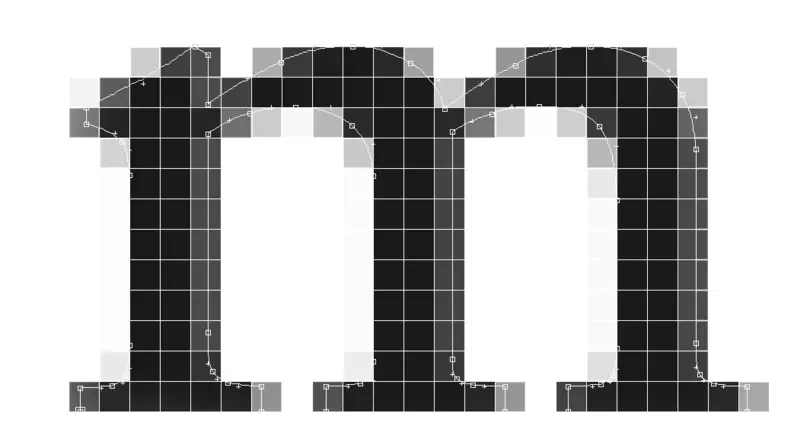
当字体很小的时候,它需要清晰易读;当字体增大时,它需要保持其个性。 Display 字号适合于非常大的字体,如标题;但通常情况下,您应该对字体进行测试,以确保它们无论大小都合适。
印刷提供了更高层次的控制,因为您总能知道您的用户将如何体验您的设计。然而,数字工作中固有的可变性意味着您需要功能强大、用途多元的字体。寻找一套提供强大字重选项的字体家族,并全面了解 x 字高、字偶距、以及渲染提示——以此帮助您选择一种字体,获得引人注目的设计以及愉快、难忘的用户体验。
考虑灰色调
在设计社区中,有着关于 “正文应该是什么颜色” 的争论。在大多数人看来,标准的正文似乎是黑色的,但实际上它往往呈现为深灰色,确切的色调因品牌或出版物的不同而不同。真正的黑色可能对眼睛不好,尽管有些人认为低对比度的灰色也很难阅读。
关键在于,确保字体能够与您使用的任何颜色相匹配。浅灰色并不总是在网页或手机上看起来很好,所以不要害怕尝试不同的色调,并确保对比度水平能够促进易读性。
留出足够的间距
在背光的数字设备上阅读对基本的可读性提出了独特的挑战。您希望读者的眼睛能在文章上流畅地移动,而过于紧缩或过度加宽的文本会让读者感到紧张。具有良好的字距、开放的形状、不同的比例和鲜明的字母造型的字体很适合数字字体。在纸质报纸文章中,较紧的字距或许可行,但在网页上,却不一定行得通。
一般来说,非常大的字号下字距可以很紧密;如果字号很小则相反。这取决于屏幕的大小和观看距离:手机屏幕和桌面屏幕的用户体验之间的差异是相当大的,而对字体的决定性测试在于,它阅读起来是否舒适。
正确的字距,配合适当的文本颜色,有助于构建高效,顺畅的客户体验。您希望客户能够轻松地阅读产品描述、行为召唤,以及购买过程中的其他交互点,因此必须让阅读行为具有吸引力。
另一个关注点是屏幕的面积。一些在线用例,如数字广告,对可使用的文字量有严格的限制。若素材需要在最大的桌面显示器和最小的手机上保持相同易读程度的设计,在这种情况下,一套漂亮的、较窄的无衬线字体可以节省宝贵的空间。
造型很重要
衬线字体通常用于排印正文文案,在视觉上将文本连接成行,引导眼睛穿过每一行,就像火车轨道一样。然而,衬线——尤其是细衬线——在小字号的情况下不一定能很好地转换成像素,而且那些精致的、弯曲的字脚,在网络使用中感觉如同视觉噪音一般。
这直接影响到客户与您的品牌互动的方式,所以在可用性为主要因素的场合中,考虑使用与之配套的的无衬线字体(或为电子文本创建的衬线字体,如 Garamond eText 或 Dante eText)。请记住,衬线字体在较大的电子文本(例如标题)中效果很好,它可以让文章看起来更具学术感。
对于无衬线字体,应避免使用字母造型类似的选择,比如无法区分大写 i 和小写 L 的字体。这个问题在小尺寸、低分辨率的屏幕上更加严重,迫使读者逗留在令人困惑的文本当中。
如果您想使用衬线字体,请确保您使用的是 web font。Web font 为像素渲染进行了优化,使得像素化过程中较少将低分辨率的字体变模糊。这将产生更清晰、更锐利的文本,从而更好地保持字体的视觉完整性。这也确保您的字体在各位用户看来都能维持品牌。
记住:字体是功能性的
品牌想要被记住。它们想要与众不同,想要抓住客户的注意力并保持住。为了做到这一点,选择在所有客户接触点上反映您品牌标识的字体是很重要的。
同样重要的是,记住字体有其目的。它呈现内容,在购买过程中引导买家,将人们与客户服务联系起来。字体负责实际工作,代表品牌,与客户建立简单、直接的联系。如果字体太普通,品牌就会受损。太多的装饰,客户可能会不予理睬。这在于形式和功能的平衡,每个品牌都会找到自己的平衡方式。