导读:字体种类万万千,选择合适的字体如同衣着穿搭:有讲究,但又不墨守成规,因为个性往往源于跳出常规。
本文原刊于 FontSmith 网站,FontSmith 现已加入蒙纳。
我看过许多关于字体的讲座和文章,声称“某种字体组合很完美或很糟糕”,但给出的原因往往很主观。
规则的存在就是用来打破的,也正因如此,我们盘点了字体配搭中常见的误区并做了简要分析。比遵循任何建议更重要的是,仔细观察选定的字体,深入研究细节,依据设计目的对字体选搭做出自己的判断。
误区一:“别在同一个版面中混搭多种字体”
设计师们常说,混搭多种字体是个明显的错误。这个说法有时候成立,但还是得看情况。在字体排印领域,“多样性”并非不可取。虽然保守的设计师认为这种操作“不规范”,但只要细究不同字体的优势,我们可以混搭出多种个性共存的佳作。
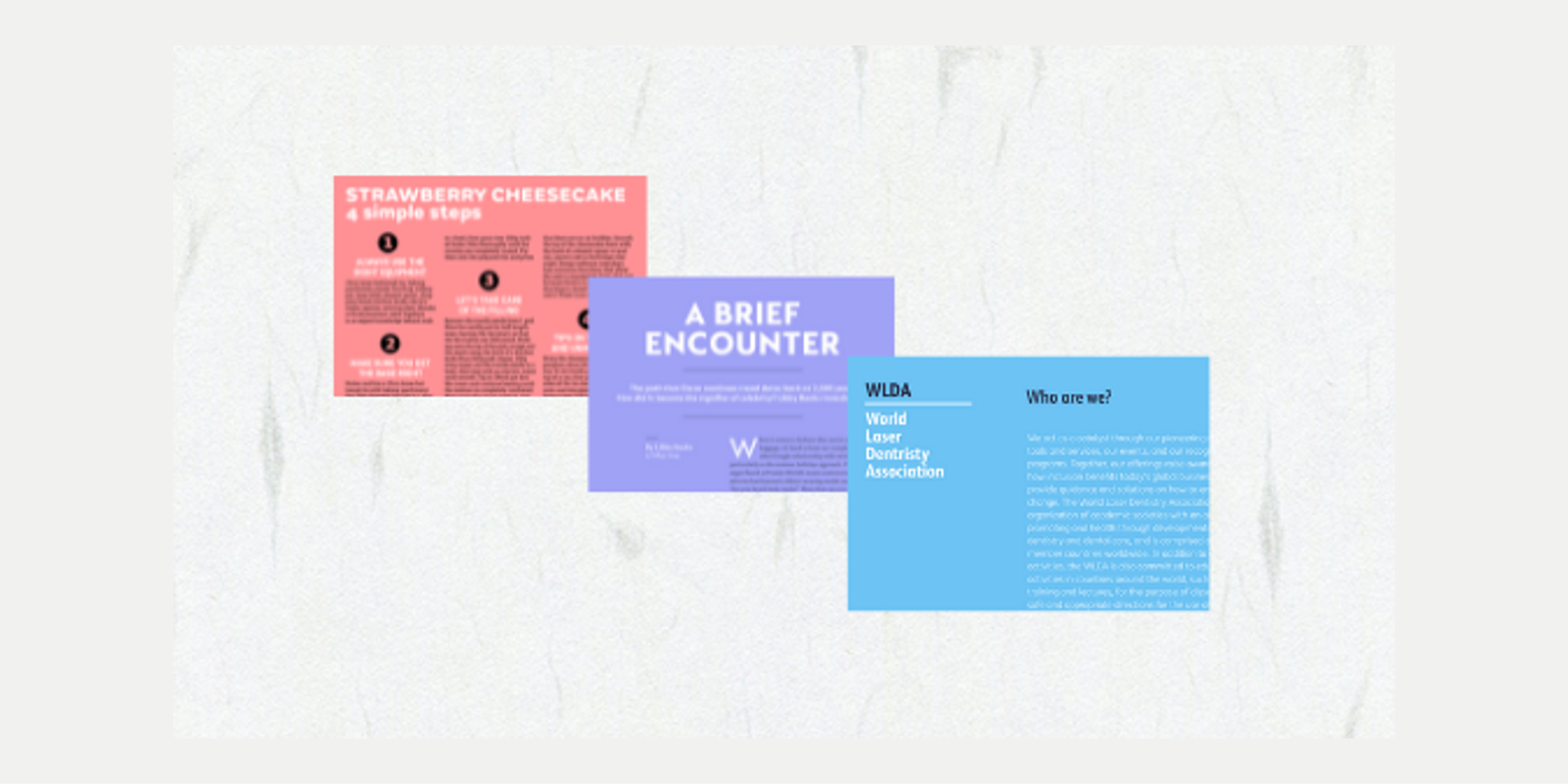
就如同上方的案例,我们使用了 4 款字体来构建不同的层级,实现了非常协调的版面效果。FS Aldrin 作为主标题;数字采用 FS Pimlico;FS Dillon 作为章节标题;正文采用 FS Silas Slab。因为 4 款字体用作了文本的不同部分,整体的搭配效果仍然舒适悦目。
误区二:“在同一个设计项目中,尽可能只使用一个字体家族”
设计项目中坚持只使用一款字体家族,这种做法是可行的,效果也通常不错,但也错过了许多好的搭配。有的字体家族同时包含衬线、无衬线和多个变体,用起来确实方便,但如果能尝试不同字体家族,很有可能达到更好的效果。
以上这个案例,版面中用了 FS Silas 家族的不同样式和字重。正文使用板状衬线体(Slab),大标题和副标题使用无衬线体(Sans)。
我们又做了另外一个版面,我们用了两个不同的字体家族:FS Brabo 和 FS Lucas,前者用于正文,后者用作标题。尽管属于不同家族,但整体层次结构仍然简洁易读。
误区三:“别用两种特别相似的字体”
还有一种普遍的说法是,别用两种特别相似的字体,原因读者可能会察觉两者的细微差别,造成“字体误选”的错觉。
上方的案例中,标题使用 FS Albert Narrow,正文使用 FS Me。FS Me 因其良好的可用性非常适合正文,但由于其字体包中没有窄体样式,因此我们选择了 FS Albert Narrow 用于标题文字。这两款字体的框架结构相似,但搭配使用并不显得单调。
误区四:“标题得用无衬线体,正文要用衬线体”
没错,对于大段连续的文本,衬线体更利于阅读,我们也几乎找不到书籍或报纸的正文用无衬线体。但在发光的屏幕上阅读短消息、邮件或者新闻,情况会不一样。无衬线体因为简洁的造型,在屏幕上会有更好的渲染效果,也更易认。当然,现在屏幕已经越来越精细,但和印刷相比,仍然有差距。多数情况下,无衬线体比衬线体在屏幕上的表现更好。
要点与建议
满足设计需求,但忘掉字体的条条框框。
- 字体选择的第一步,当然是分析内容,思考设计的结构与层级。不要急着寻找他人的建议,更应该依赖自己的判断。
大胆一些,不用拘泥于那些“屡试不爽”的组合
- 尽可能多地分析每一款字体,研究它们的特征、个性、优劣势,思考是否需要两款或多款混塔,以及为什么?
文字编排同样重要。
- 最后要说的重要一点是,选定字体后,还需要进一步调整文字,包括字号、行间距以及其他字体属性。这往往能决定字体的选搭是否真的悦目,也影响信息能否有效传达。