2.为什么要做多语言设计
出海企业与产品想要同时达成本地化和国际化,需要团队从内容、设计、技术多个层面进行综合衡量。
对于设计环节而言,多语言设计便是焦点之一。优质的多语言设计,能让产品拥有更强的地区适应力,并为本地化内容提供良好的基础环境。

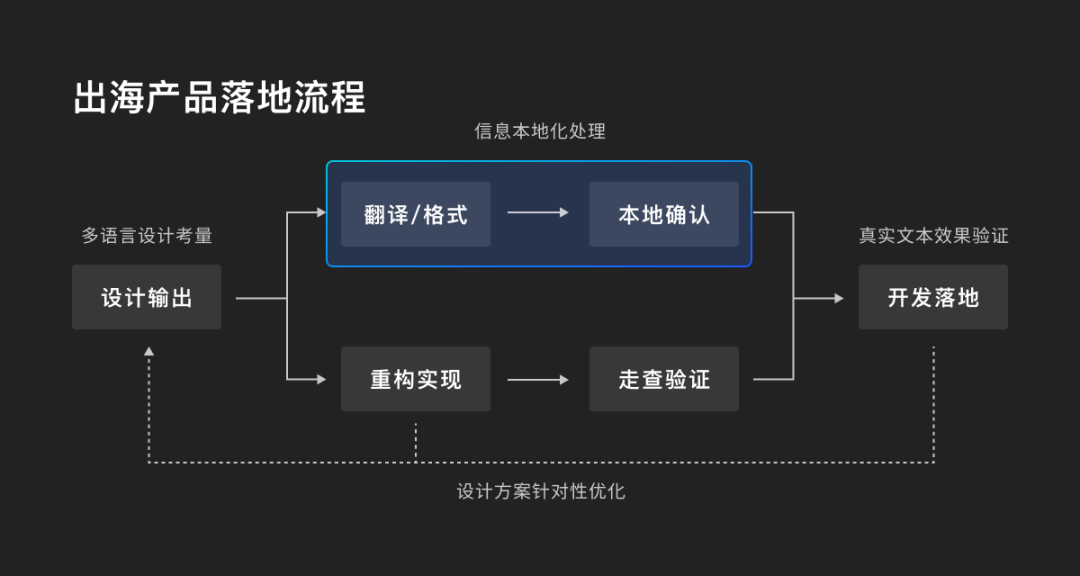
如果仅凭借对中文产品的接触习惯来做出海产品,便很容易「踩坑」,这与出海产品的研发流程不同有关。有一定规模的出海平台型产品,难以在研发和设计初期拿到各语种的真实素材,需要在中间阶段进行翻译以及内容校验。
因此,预知问题并进行规避,是多语言设计过程中的重要挑战。

二.认识语种差异
语言和文字的差异最直观地体验了全球多元文化。我们不妨先来认识语言间存在哪些主要差异:

1.字符形态的差异
作为语句的基本组成单元,不同的文化背景会产生形态迥异的字符样式,也有某些语言会共享字符体系。常见的字符体系归纳如下:

从图形角度分析,不难发现,像拉丁字母以及西里尔字母,字符笔划相对简单,通常由直线或者规整弧线构成。而像阿拉伯字母、泰文等字符,具有更多复杂组成和特殊曲度。这些关键的字符形态差异,会直接影响后续字体的选择。

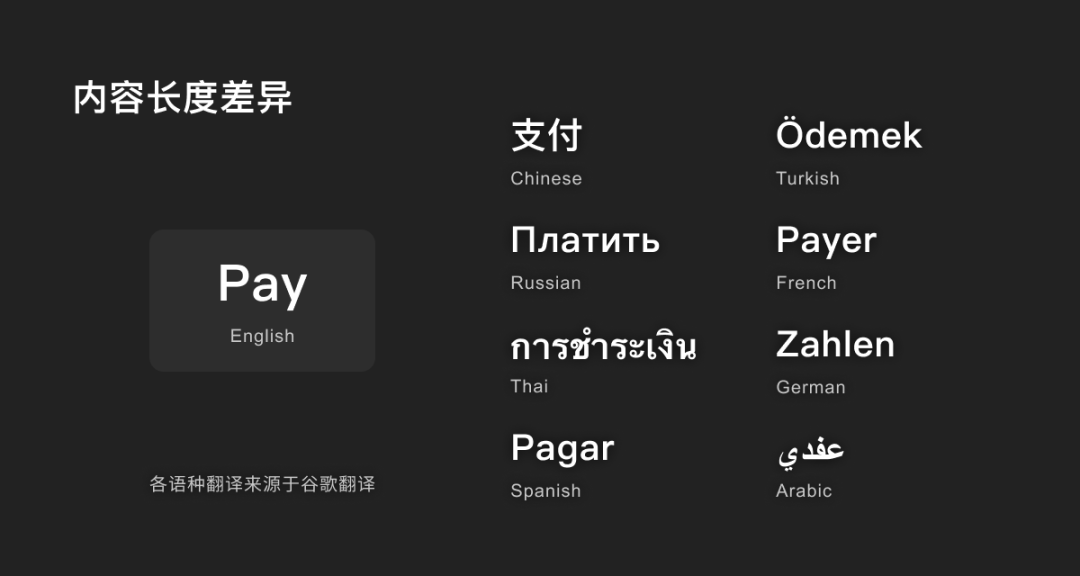
2. 内容长度的差异
在不同语言下,相同含义的内容翻译后的文本长度可能会差异较大。

因此,在多语言设计阶段,建议以英语为基准进行设计,可以更直观地处理和判断信息的兼容性。需要注意的是,不推荐使用中文进行占位,中文通常能够以更精炼的文字展示信息,所以容易产生多语言适配的漏洞。

3. 词汇分界的差异
带有词汇分界的语言有英语、俄语等,它们的语句以单词为最小单位;而中文、泰语等语言是没有词汇分界,一个语句中除了标点符号分隔,字符都是相连的。这也是影响段落布局的一个重要因素。

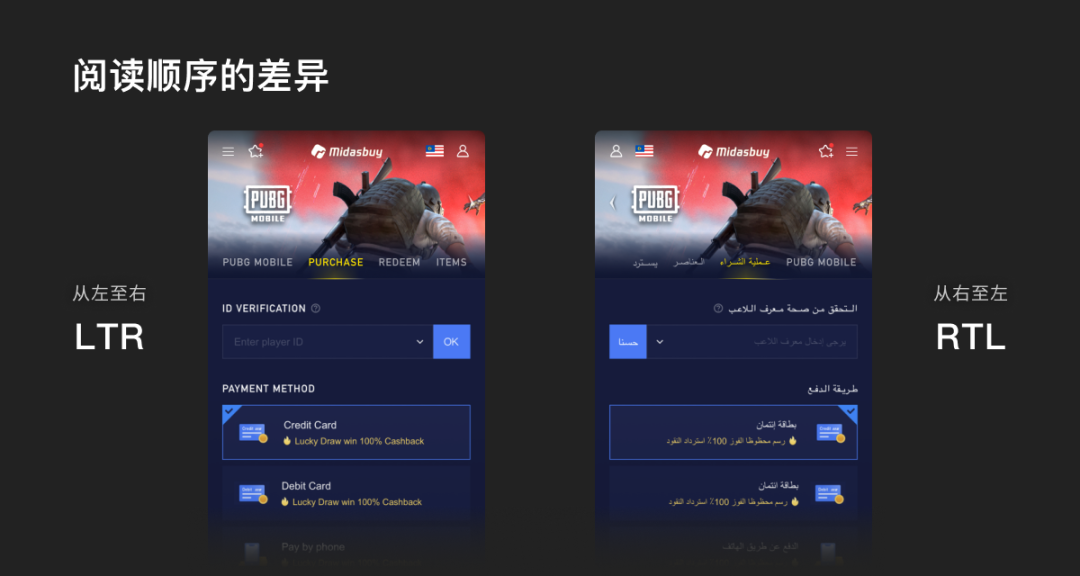
4. 阅读顺序的差异
阅读顺序可以分为 LTR 和 RTL 两种。我们通常见到的语言都采用从左到右的顺序,而阿拉伯语等语言则采用从右到左。阅读顺序的差异,会决定布局时的元素排布、信息对齐甚至图标图示等都可能要遵循不同的原则。

因此,设计师需要向业务方充分了解平台支持的语言范围,了解以上差异,才能更好地制定多语言设计方案。
三.核心原则:可读性与包容性
根据对于不同语言差异的认识,以及以往项目实施过程中的经验,我们可以将多语言设计的核心原则总结为可读性与包容性两大原则:
可读性包含(1)字符可读性 (2)内容可读性;
包容性包含(1)布局包容性 (2)认知包容性。

1.可读性原则
1.1 字符可读性
字符可读性,主要针对的是在应用风格化字体时,需考虑到在不同语言下的显示效果。
部分产品因为品牌调性或美术风格的需要,会引用带有特殊风格个性的字体。而我们发现,市面上大部分风格化字体都是基于拉丁字母设计的。而那些形态特殊的字符,可能会比较难找到同种风格的风格化字体。即便有,它们的可读性受字体影响的风险会更高,因此检验字符可读性尤为必要。
例:在一次运营活动中,我们将英语版本转为印地语版本时,两种语言都使用了名为 Teko 的风格化字体。当地合作的印度伙伴看到落地页面后,向我们反馈,这种字体导致他们的语言可读性下降许多。

所以当产品覆盖的语言类型特别多时,如果要一一对应特殊语言去找风格化字体,无论是设计成本、或是页面加载成本都会特别高。这种情况下,可以适当考虑放弃部分语言的风格化字体效果,转用基础字体,优先保证字符的可读性。
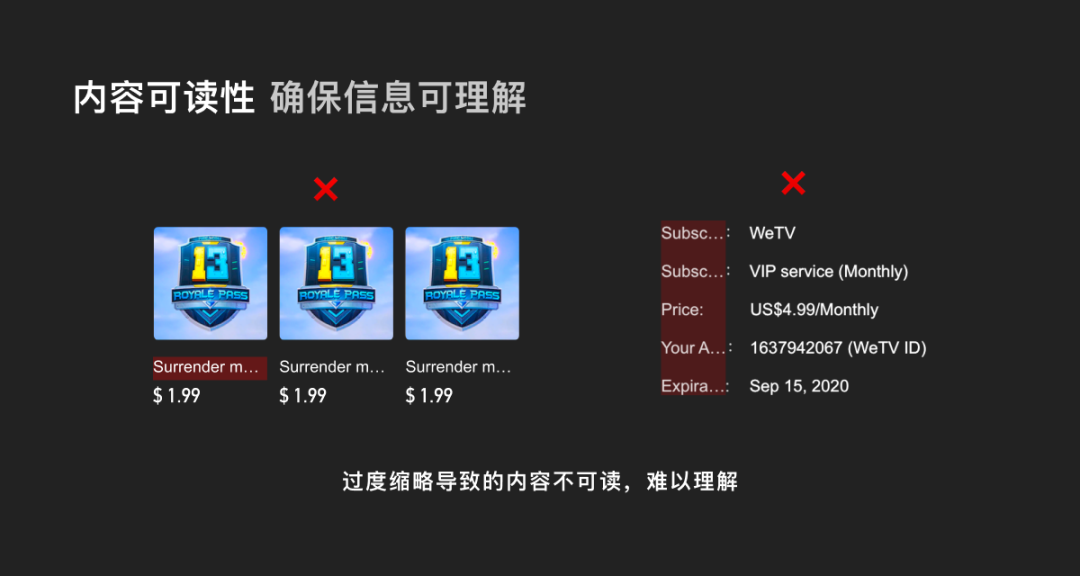
1.2 内容可读性
内容可读性,指页面容纳信息时,是否给用户传递出了足够多的内容,让用户能达到最基本的信息理解,而不是靠猜。因此要针对多语言内容的长度特性,留有一定信息空间,尤其是信息使用了缩略处理时,需谨慎地确认露出的部分是否足以被用户理解。

2.包容性原则
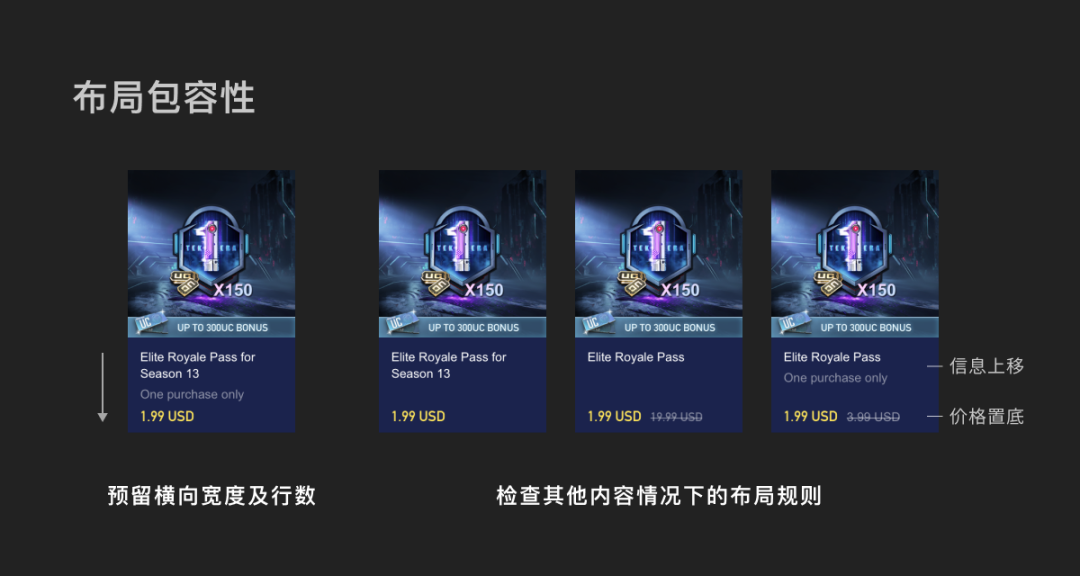
2.1 布局包容性
布局包容性,即需要设计师在元素、组件、模块等设计中,进行弹性的设计考量,通过合理的布局设置,达成更好的兼容性。
布局的包容性对于平台型产品尤为重要。如果是一次性产出的、纯展示型产品,细致地根据实际内容检查调整适配效果并不需要太大功夫。但如果是需要长期维护、内容持续变更的平台型产品,一个高度包容性的布局,才能帮助产品用有限的成本达成较好的落地效果。
例:商品货架卡片是一种典型的弹性空间,没有固定信息,因此信息布局以竖排为主,保证横向空间足够,不增加换行难度。输出时也要兼顾不同信息丰富度下的规则。

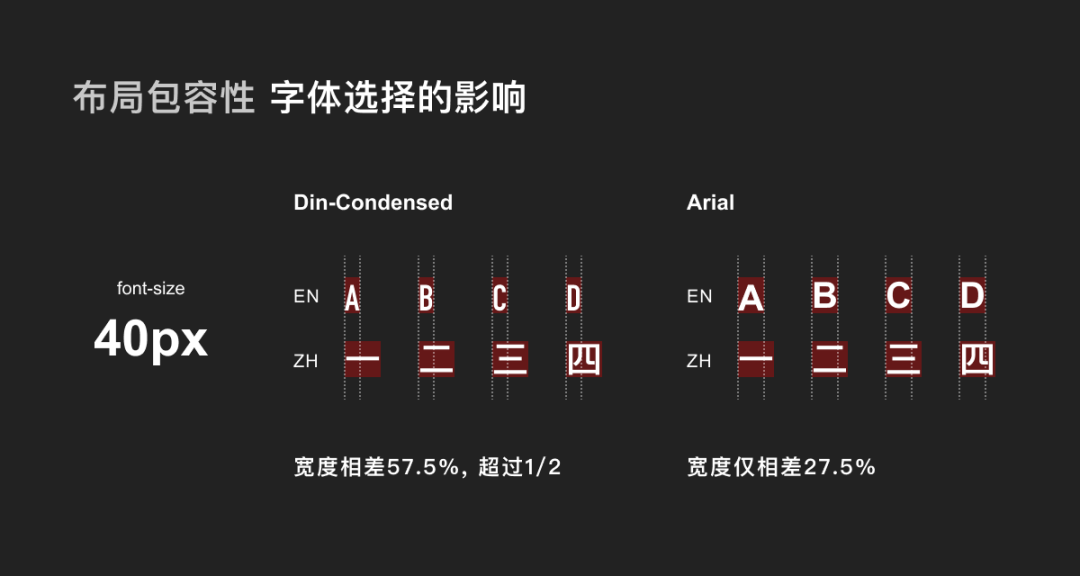
字体的选择同样会影响布局包容性。当你选择了一个默认字符尺寸太超乎寻常的字体(过扁、过宽)时,在产品存在多语言多字体的情况下,会发现即便是同样的文本参数,单个字符宽度却相差很大。这会使得文本展示空间变得更不可控,导致适配风险增大。

2.2 认知包容性
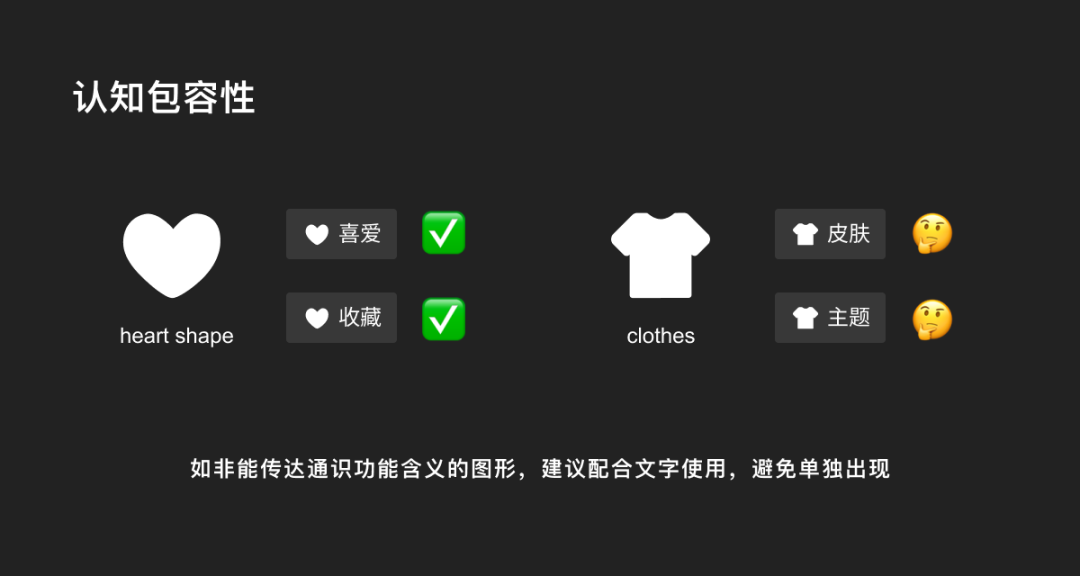
认知包容性,是指设计时需要考虑到不同文化背景下用户,对于某些元素、符号的认知是否相通。例如,当产品出现需要单独使用图标来指代信息的情况时,需尽量保证选用的图标具有全球性的大众共识,并且不能产生歧义。
当然,若非极端情况(如文字信息实在是兼容不下),大部分场景下还是建议尽量将图标配合文字使用,帮助不同语言、不同互联网认知水平的用户更好地理解并使用产品。

四.落地还原
1.设定字体应用规则
在完成设计输出后,如何与开发配合落地,尽量在真实文案上线前打好适配基础,也是设计师需要投入精力关注的。
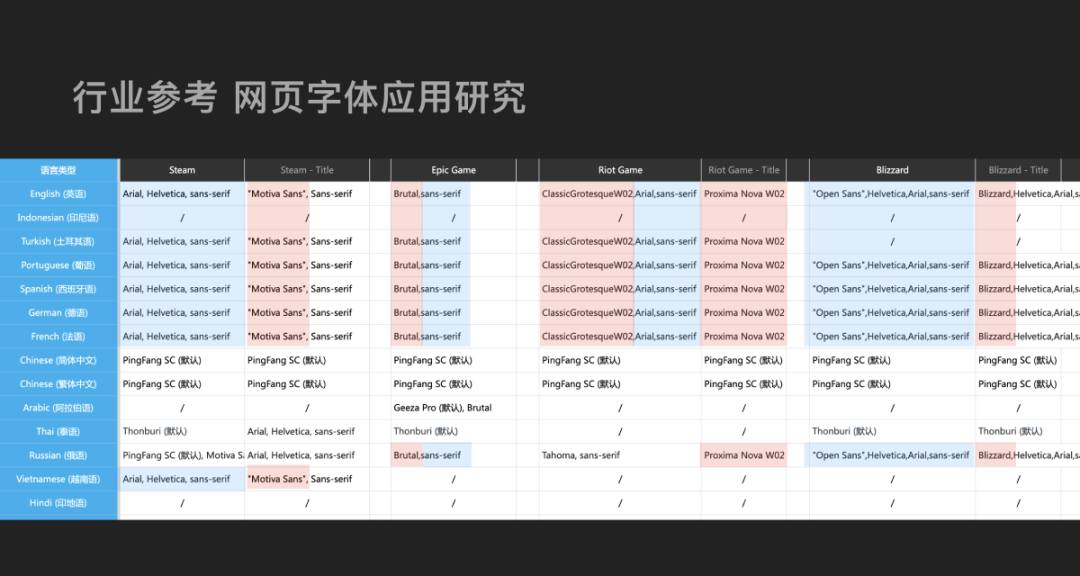
为了呈现效果等合理性,字体选择也必须进行更详尽的适配考量。我们在项目设计的过程中进行过一次对游戏类网站中字体应用的研究,总结出一些规律:

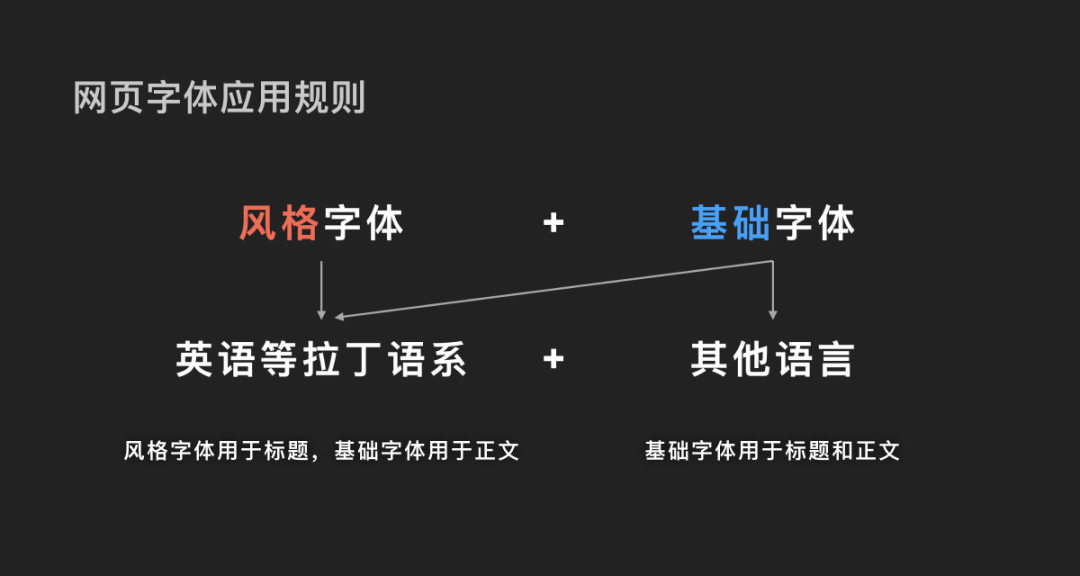
即多数网页产品通常会定义风格化字体和基础字体两种。风格化字体以凸显品牌调性/美术个性为目标,常应用于标题;而基础字体则应用于所有正文或控件当中。

基础字体的选择一般从网页默认可引用的字体库中选择即可。常用的系统字体有 Arial 或者 Helvetica 等。
如果在字体声明中没有特别列举某些语言的字体,浏览器在识别时会自动转为提供对应语言的常用系统默认字体,如 Thonburi(泰语)、Geeza Pro(阿语),因此不需要针对所有语言逐一做字体声明。
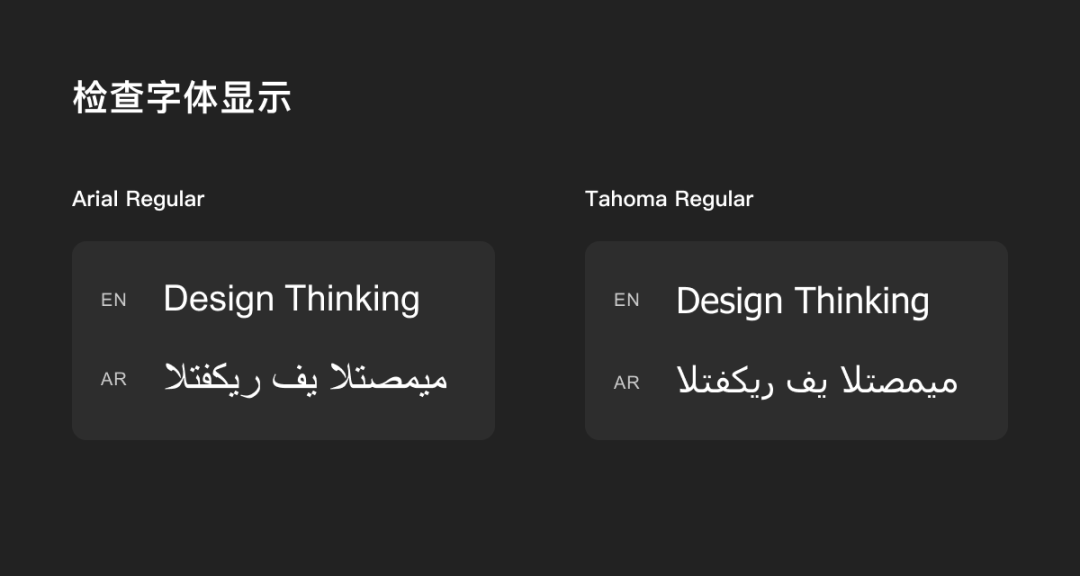
2.检查字体显示情况
着重检查 font-family 的规则,是否符合不同语言下的效果预期。其中需要注意,如果需要特别声明中文字体,务必把英文基础字体最前置,以防中文字体包中的字母样式覆盖英语场景。

另外也需要检查你选择的网页系统字体,在不同语言下实际应用中的效果是否符合预期。
在阿拉伯语的网页下,tohoma 覆盖后文字会看起来特别粗,暂不能特别明确是否是字体问题,但因为存在风险,我们将不会选择 tahoma 为第一基础字体,也不会列进字体声明里。

五.全球语言字体家族
为支持企业出海的需求,帮助品牌以清晰统一的形象触达全球客户,蒙纳也在致力于扩展经典字体的语言支持范围,开发全球语言字体家族。
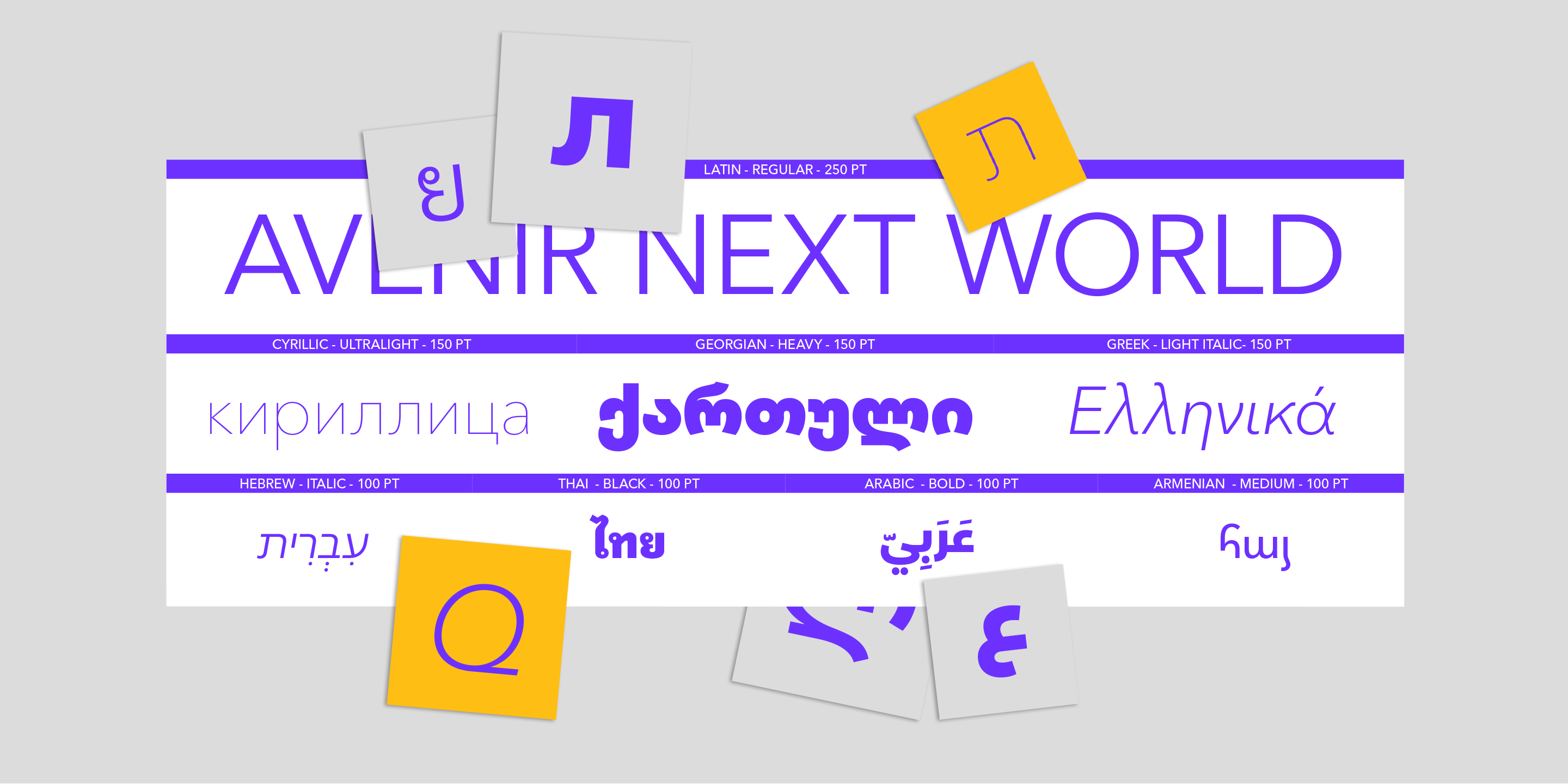
1.Avenir Next World


Avenir 是世界上最著名的字体之一,最初由 Adrian Frutiger 于 1988 年设计。2002 年,蒙纳字体创意总监小林章与 Frutiger 携手为 Avenir Next 赋予新生。
Avenir Next World 支持 150 多种语言,具有清晰易读的字形和现代优雅的细节,适用于从实物印刷到数字屏幕的各种用途。
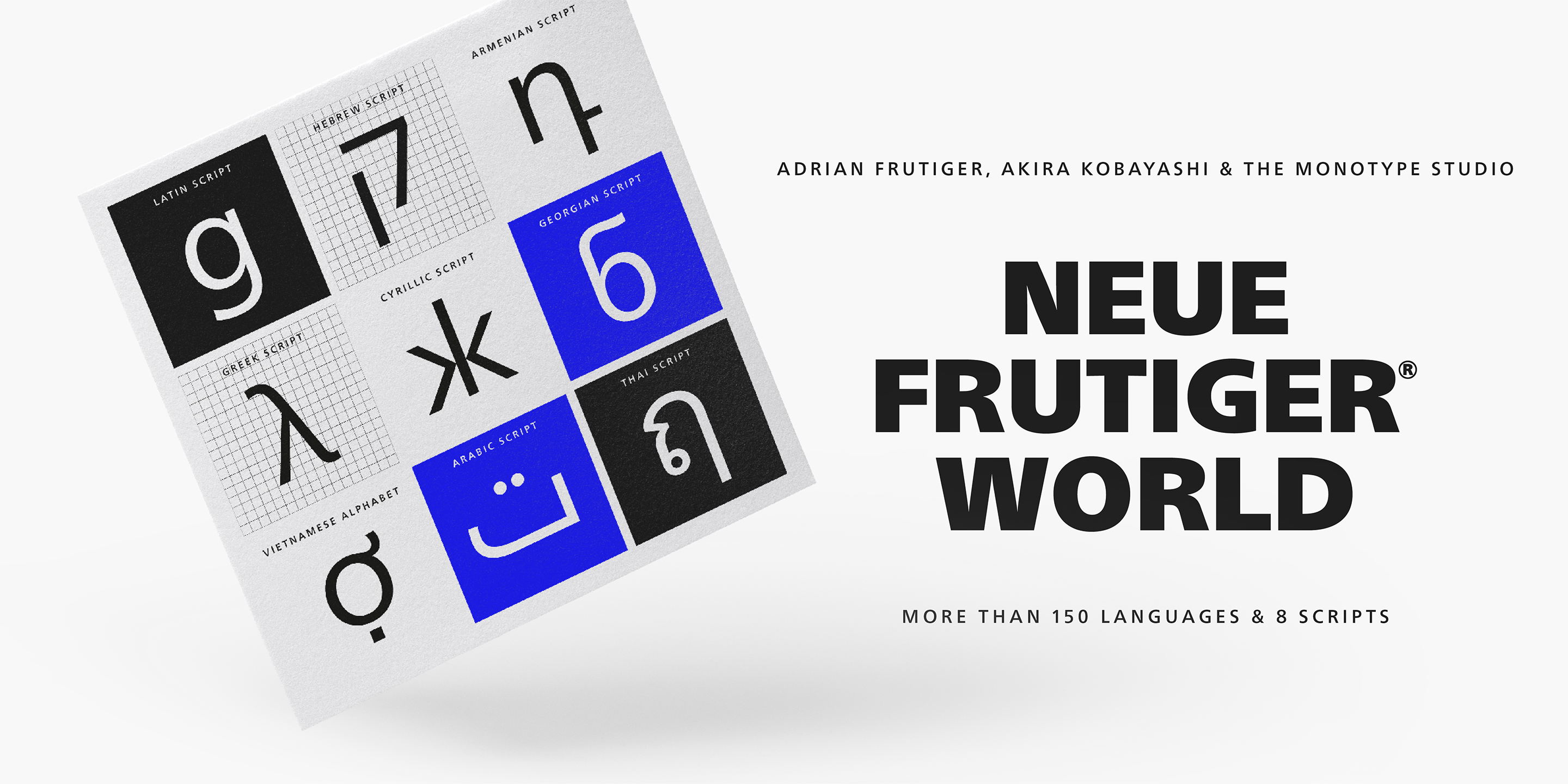
2. Neue Frutiger World


Neue Frutiger World 秉承了 Adrian Frutiger 原始设计的温暖感与清晰度,支持 150 余种语言。
从超细到超粗,配备相应的斜体,Neue Frutiger World 允许品牌以一致的语气进行沟通,从而突破语言的限制,保持核心品牌形象。除去语言的多样性,Neue Frutiger World 还能在各种场景中发挥重要作用,适用于品牌和企业形象、广告、标识、路标、印刷和各类数字媒介。
3.Neue Helvetica World

Neue Helvetica World 是一款现代、清晰的无衬线字体,是 Neue Helvetica 字体的扩展版本,支持 181 多种语言。Neue Helvetica World 适用于各种场合,可用于文本、标题、标志、广告、包装等,是全球化品牌和企业的理想选择。
六.结语
多语言设计面对着多种文化沟通的挑战,作为设计,在遵循基本原则的基础上,预先考虑更多细节,正确选择和应用字体,将帮助产品在出海市场上脱颖而出,持续共鸣。