视觉「一致性」是品牌营销的基本要求。有研究表明,品牌形象实现高度一致性后,企业营收提升可高达 33%。当企业投入大量资源塑造专业、出众、一致的品牌形象,「网页字体」很容易成为漏网之鱼。本文,我们将详解网页字体如何帮助品牌全面实现一致性,进而提升营销效果与业绩表现。
为什么有的企业网站看起来缺乏「精致感、专业感」?
相比于社交媒体,网站似乎显得有些「传统」。但一个基本的事实是,网站仍然是企业和品牌重要的一扇「门面」,依旧是承接搜索流量和获取客源的主阵地;网站也让企业在内容形式上更灵活多样。这也是为什么许多品牌仍然对网站视觉、内容和用户体验投入大量资源。
但我们常留意到这样的现象:虽然企业规定了品牌用字,但其印刷品和网站选用的字体仍然没有统一。究其原因,原来这些品牌的官网文字仍然以默认字体展示。使用不同操作系统的用户也可能看到不同的字体。显然,这不是企业期望的结果。
此外,你还会发现一些网页缺乏精致感,但又说不出哪里不对。问题同样可能源于字体:由于屏幕大小差异,网页图片在你的设备上被拉伸放大,此时,你隐隐约约察觉到图片里字体边缘发虚,甚至有锯齿。原因是:图片里的文字成为图片的一部分,已经随图片被栅格化。
使用网页字体后,网页内所有文字可以像你在 Word 或者 Illustrator 软件里一样,放大数倍后,边缘仍然清晰锐利,网页的精致感也就跃然屏上。
什么是网页字体?
我们不妨回顾网页字体技术产生之前,网站的技术人员如何控制网页上展示的字体。
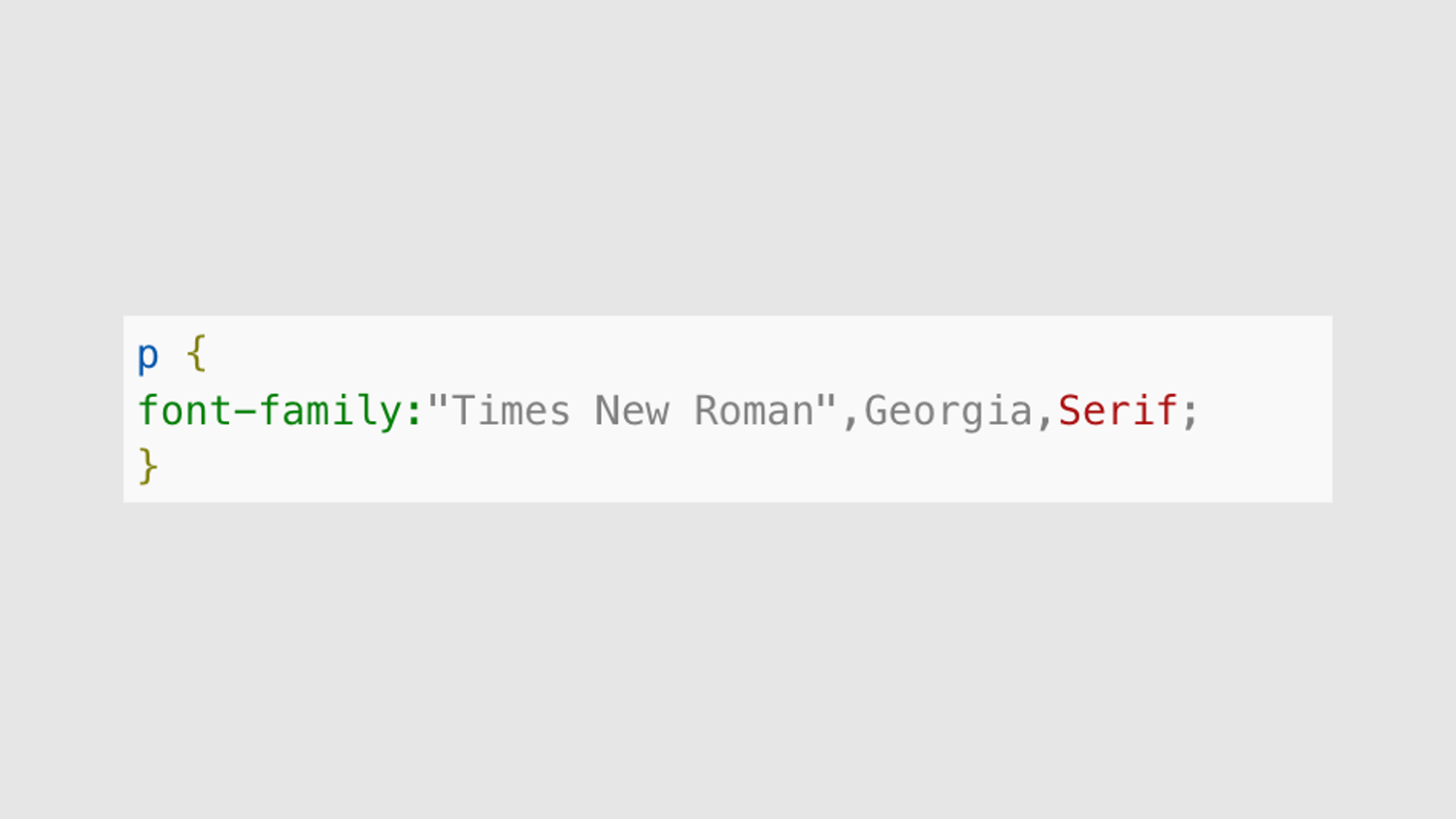
彼时,技术人员会在网站代码里罗列一组字体,例如 Helvetica,Arial,Verdana,Tahoma 等等,以这种方式「告诉」用户的网页浏览器:请优先使用 Helvetica 字体来显示网页上的所有字体。如果用户的电脑上没有安装 Helvetica,那就用 Arial。要是 Arial 也没有,那就用 Verdana。直到「找到」用户电脑上已经安装的字体。要是用户电脑上没有任何一款例举的字体,为了确保字体以衬线或者无衬线字体显示,技术人员还可以注明是 Serif 或 San Serif。
通过这一方法,技术人员可以控制网页文字在用户浏览器上的显示字体,至少可以大概率确保是衬线还是无衬线。
但这种方式的弊端也显而易见:企业可以呈现给用户的字体会非常受限;就算企业有品牌字体,也无法在网页上呈现。
于是,网页字体技术成为了解决方案。开发人员只需要在网页里加入一小段代码,或者将字体文件置于自有网站,就可以确保网页文字使用品牌字体显示。
网页字体如何帮助企业提升业绩表现?
当前的网站制作流程,使用网页字体(而非系统默认字体)成为一种主流,尤其西文网页。回顾我们此前的盘点《10 个全球美妆品牌字体盘点》《车企的官网,都用了什么字体?》《那些热门的 APP,都用了什么英文字体?》,我们发现,知名企业都在品牌网站使用了专有的字体,匹配品牌调性,增强个性表达。使用网页字体带来的优势也显而易见:
一、统一所有渠道的品牌视觉。
利用网页字体技术,我们可以在网页上呈现任何字体(从而避免默认字体),即使用户的设备上未安装此款字体。如此一来,企业可以统一线上和线下各渠道的字体使用。如果企业需要在此后更新品牌字体,也可以通过简单的技术操作批量更换。
二、更有利于搜索排名。
利用网页字体技术,设计师可以让文字变得独立可选,并且以品牌字体展示。由于搜索引擎只抓取纯文字的信息,这种「图文分离」的操作也让网页更利于搜索结果优化。
三、让电子邮件、数字广告更具个性。
不管社交媒体如何风生水起,电子邮件仍然是有效的用户触达方式。利用网页字体,电子邮件的文字内容同样可以以品牌字体展示。而对于个性化要求极高的数字广告,网页字体技术可以让不断更新变化的文字内容使用品牌字体。
四、让文字编排自适应不同设备。
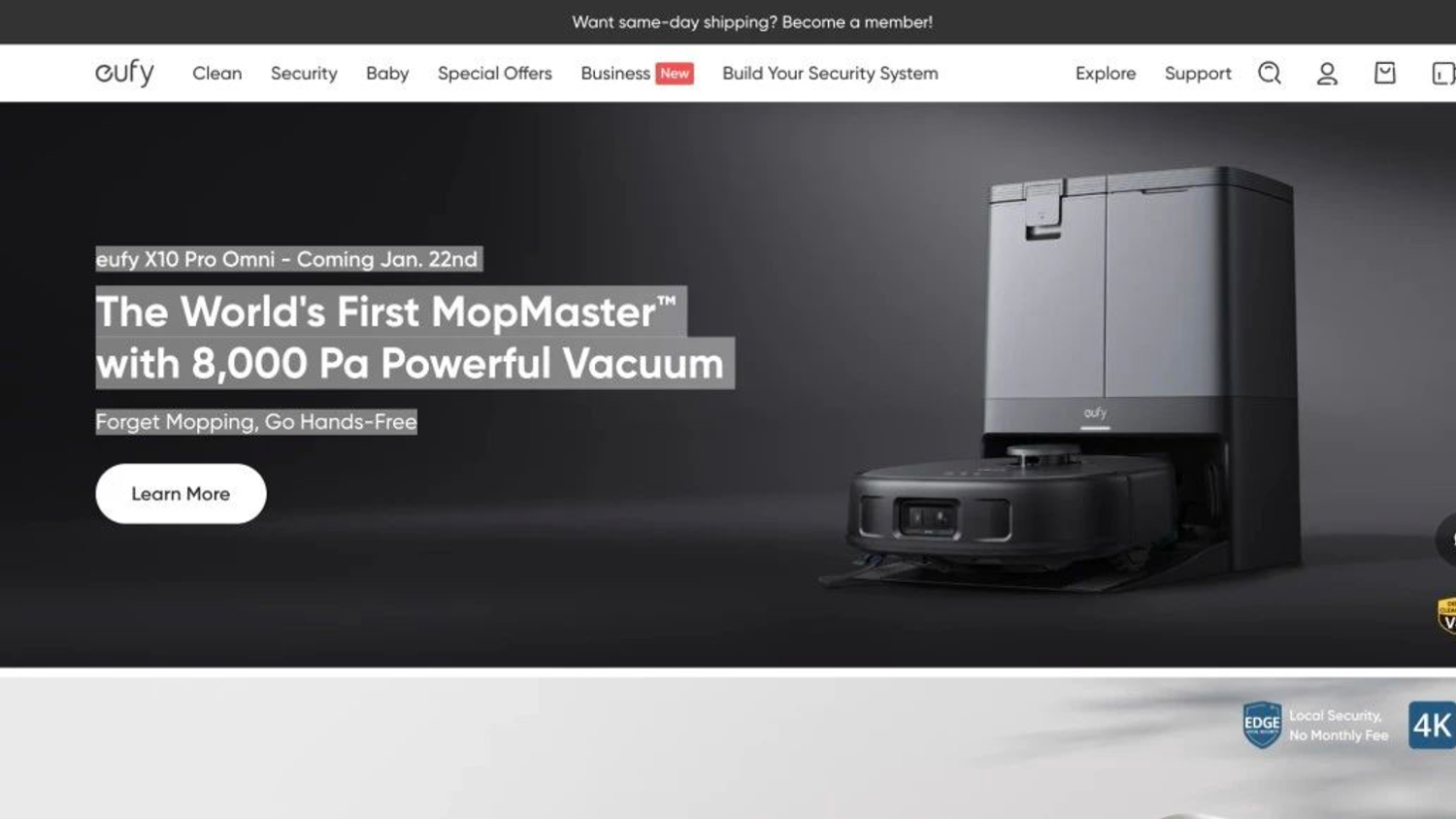
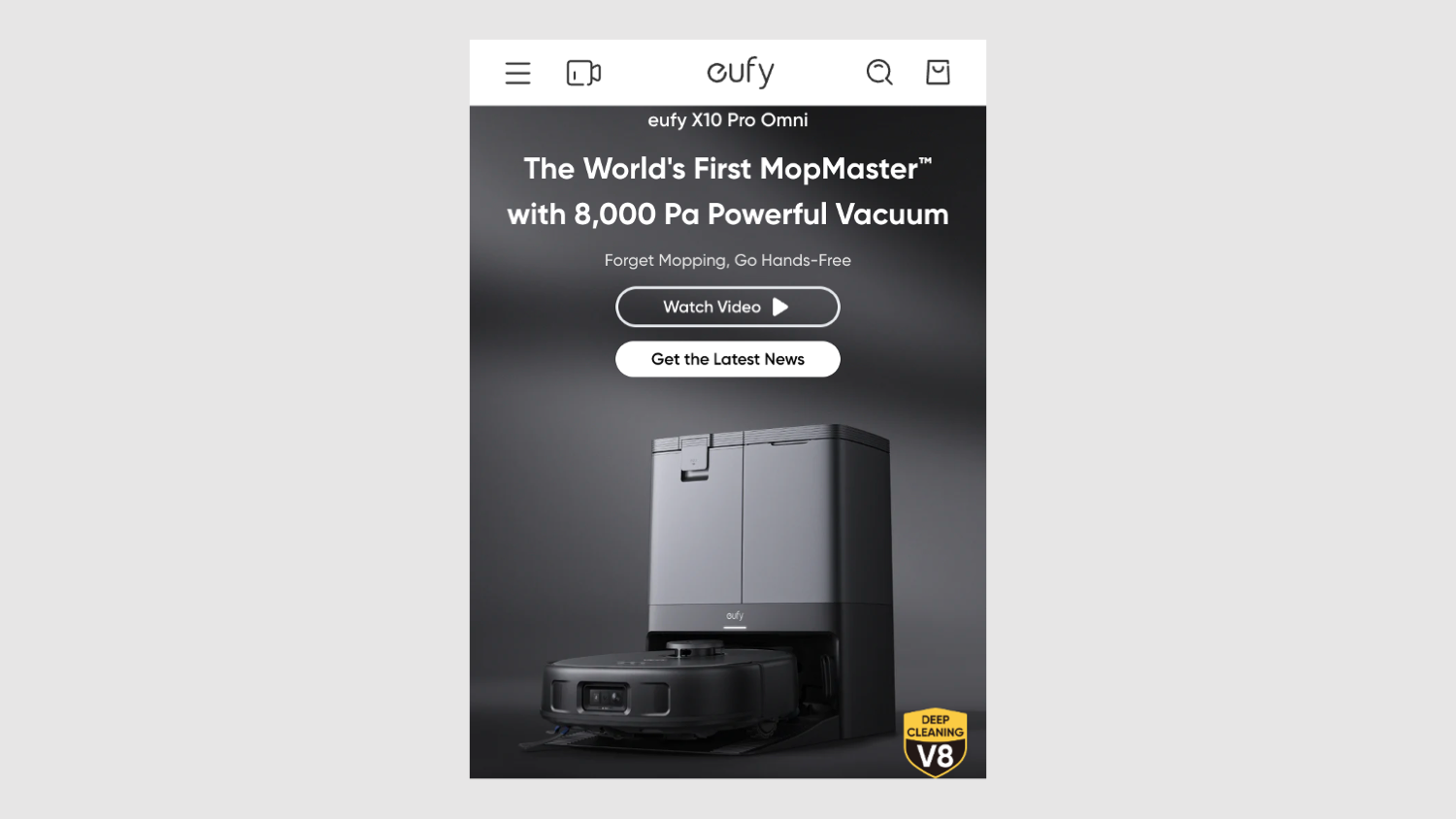
为了确保使用品牌字体,设计师有时会选择把字「做进」图里,但这种操作很容易让文字在移动端看起来变得极小,不利于阅读。但如果字体可以以品牌字体展示,又能作为独立可选的部分存在,那就可以实现更加灵活的图文自动编排。仍以 Eufy 网站为例,PC 横幅中的文字和商品左右排列,但在手机端,自动切换成了上下排列。
如何通过 Monotype Fonts 获得海量网页字体?
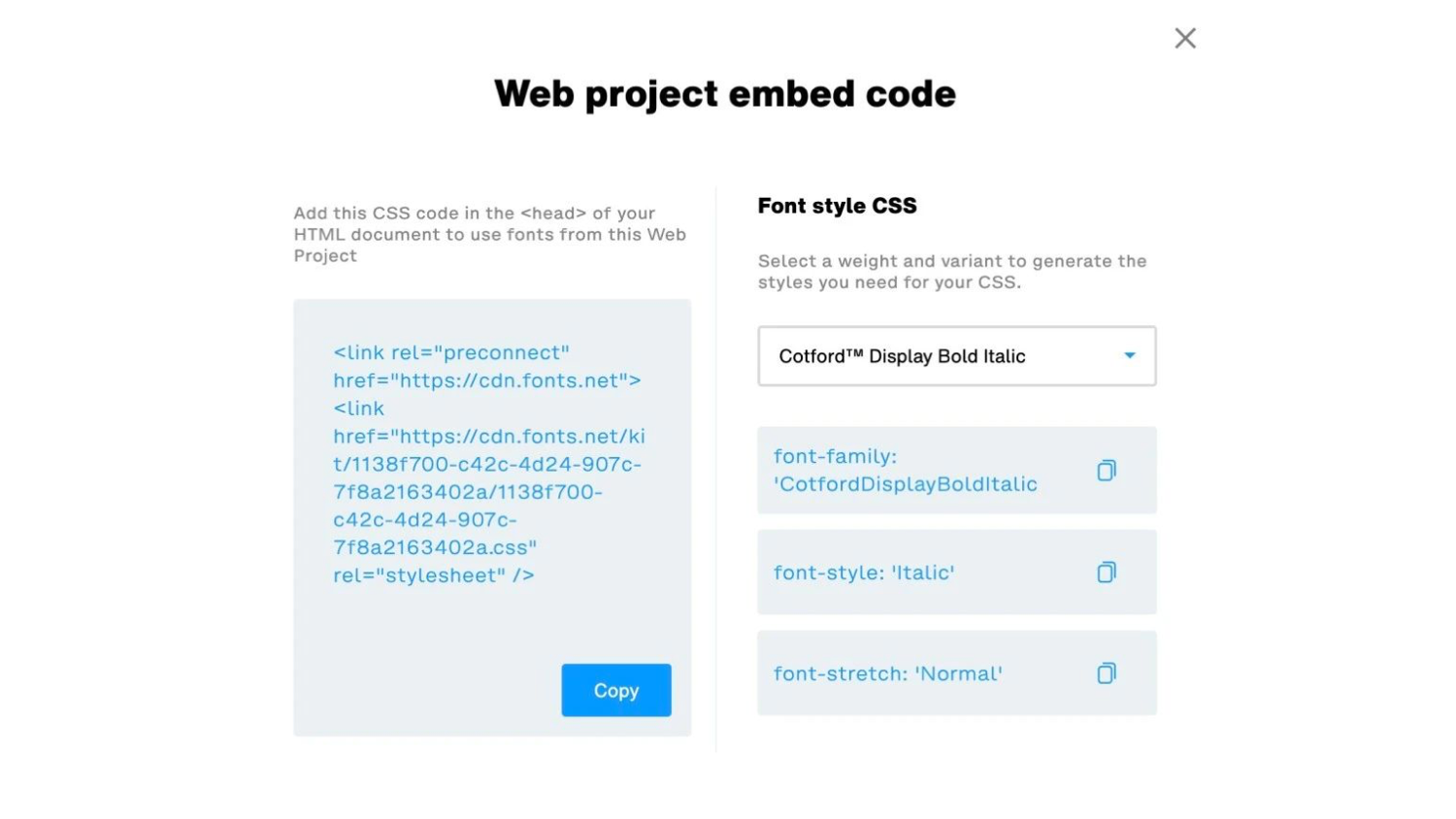
您可以通过 Monotype Fonts 获得网页字体 CSS 代码,通过简单引用,轻松嵌入对应的网站。
你还可以通过「Download Kit」下载网页字体包,支持 WOFF/WOFF2 等常见的网页字体格式,将字体包置于公司自有的服务器。
值得一提的是,中日韩使用网页字体还不算普遍。原因是,网页字体的实现方式本质上是「把字体下载到用户的设备上」。通常,西文字体包文件体量小,多数还不到 1MB。但如果是中日韩字体包,就算单款字重,字体包也可以超过 5MB,很可能导致用户打开网页时需要等待才能看到正确的字体。从企业来看,字体包下载占据的流量也提升了网站的运营成本。
通过 Monotype Fonts,有两种方式让这一问题迎刃而解。
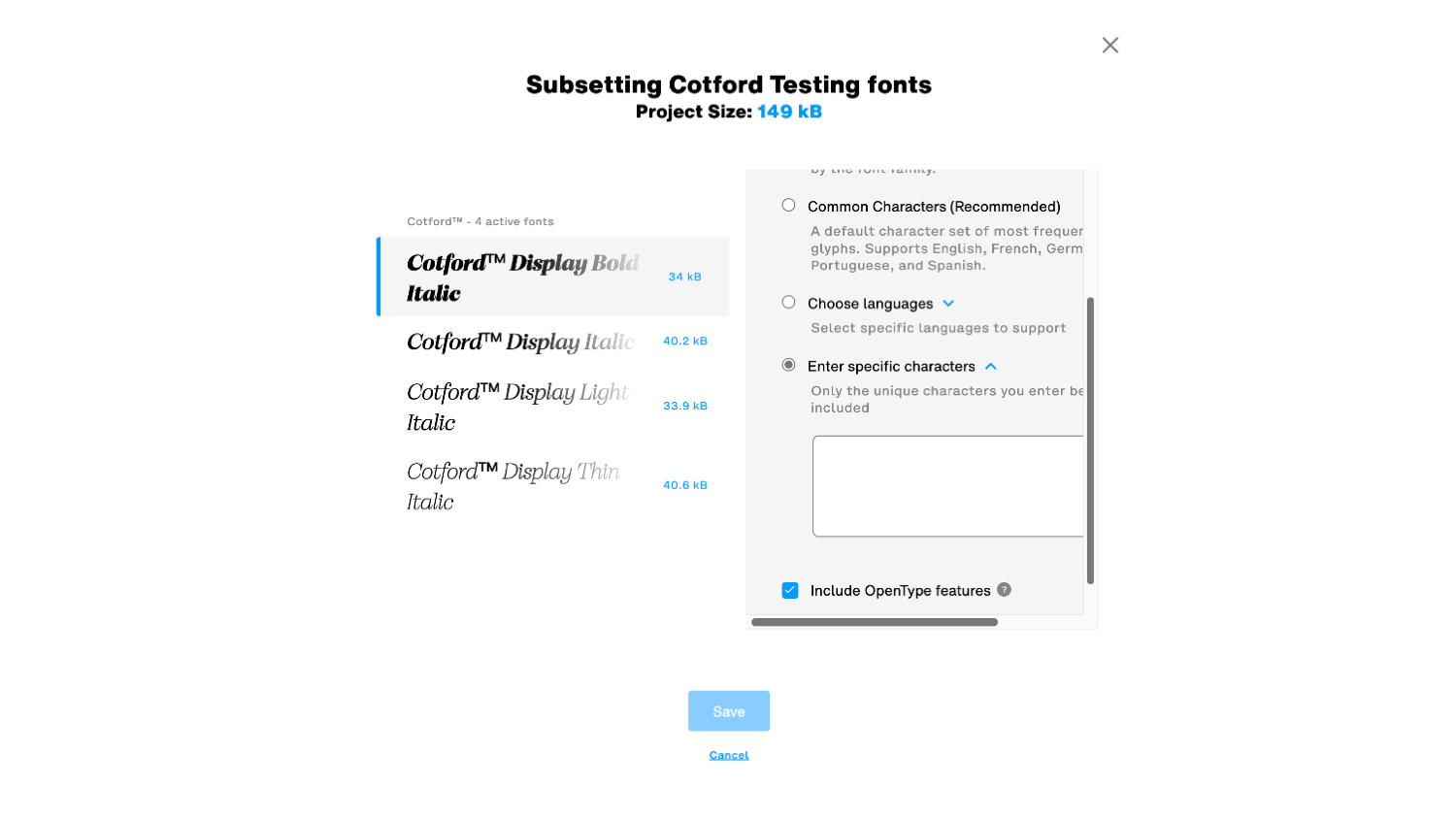
方案一:利用「启发式子集」(heuristic subsetting)。虽然这个术语让人感觉陌生,但我们仍然可以用非技术的语言来解释:你可以通过 Monotype Fonts 挑选字体包中你需要用到的字符(而非完整字体包),以此来大幅缩小浏览网页时加载的字体包。
方案二:字体包切分技术(font-slicing)。原始的字体包被切分成若干份「小包」(可以多达上百份)。网页访问者打开网页时,页面代码通过指令查询所需字体「小包」,减少加载时间。
结语
网页字体技术已经日趋完善。现在,我们已经可以在网页端更加精准地控制文字的呈现和编排,甚至可以像使用 InDesign 这样专业的排版工具一样,实现诸如「标点挤压」「避头尾」等高阶操作。
当你有时候觉得「中文网站似乎比英文版少点意思」「公司的英文网站好像没那么『洋气』」,此时,也许换一款字体「感觉就来了」。网页字体的应用不仅让设计师们可以尽情挥洒创意,其技术优势更是让品牌和营销人员真实获益!